اگر در حوزه طراحی تجربه کاربری (UX) فعالیت کرده باشید یا حتی به عنوان یک تازهکار وارد این حوزه شده باشید، احتمالا کلمه «Wireframes» به گوشتان رسیده است. اگر میخواهید برای سوال وایرفریم چیست، پاسخی به دست بیاورید، با این مطلب از پرمون همراه باشید.
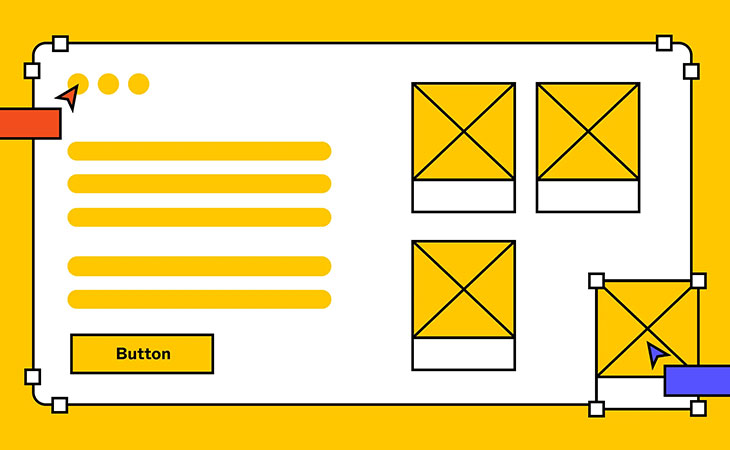
به عبارت ساده، وایرفریمها نمایشهای بصری یک صفحه وب یا رابط کاربری یک برنامه هستند که تا حد امکان از جزییات واقعی خالی شدهاند تا فقط مفهوم اصلی، اسکلت و چارچوب کلی را نمایش دهند. شما باید به وایرفریمها به عنوان طرح اولیه معماری یک طراحی فکر کنید.

اگر هنوز پاسخی برای سوال وایرفریم چیست در ذهنتان شکل نگرفته است، میتوانید به این شکل به آن نگاه کنید که وایرفریمها همیشه ساختار و عملکرد محصول شما را بدون گرفتاری در رنگها، تصاویر یا محتوای خاص مشخص میکنند.
وایرفریم چیست؟
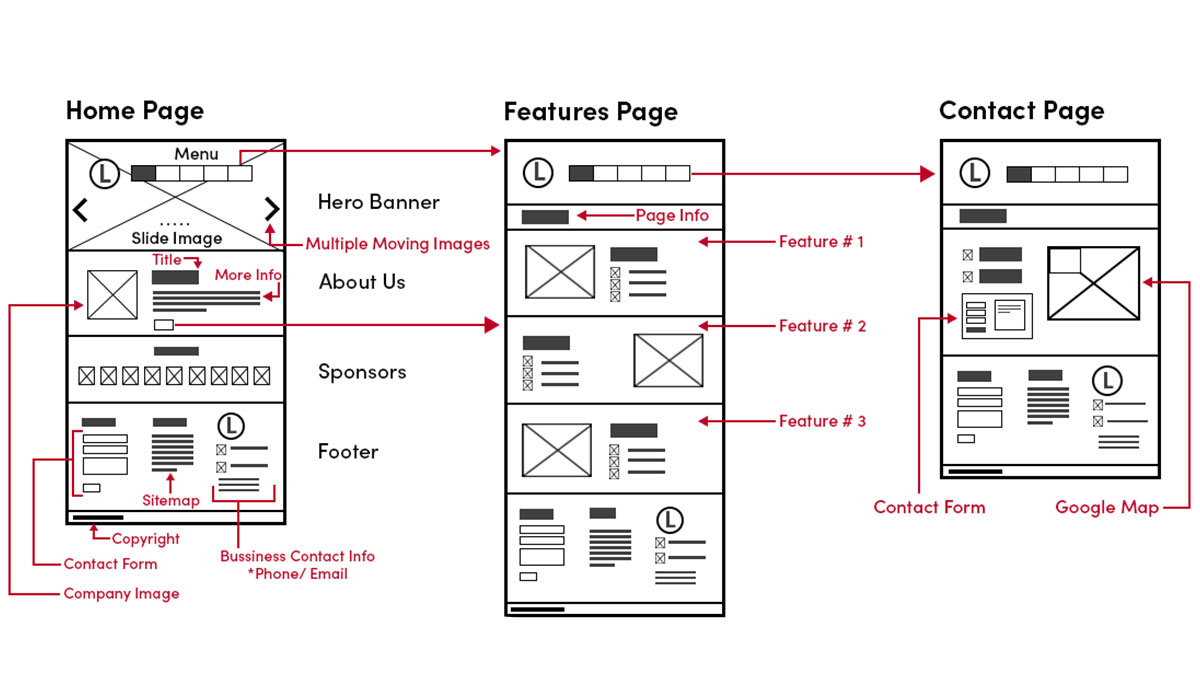
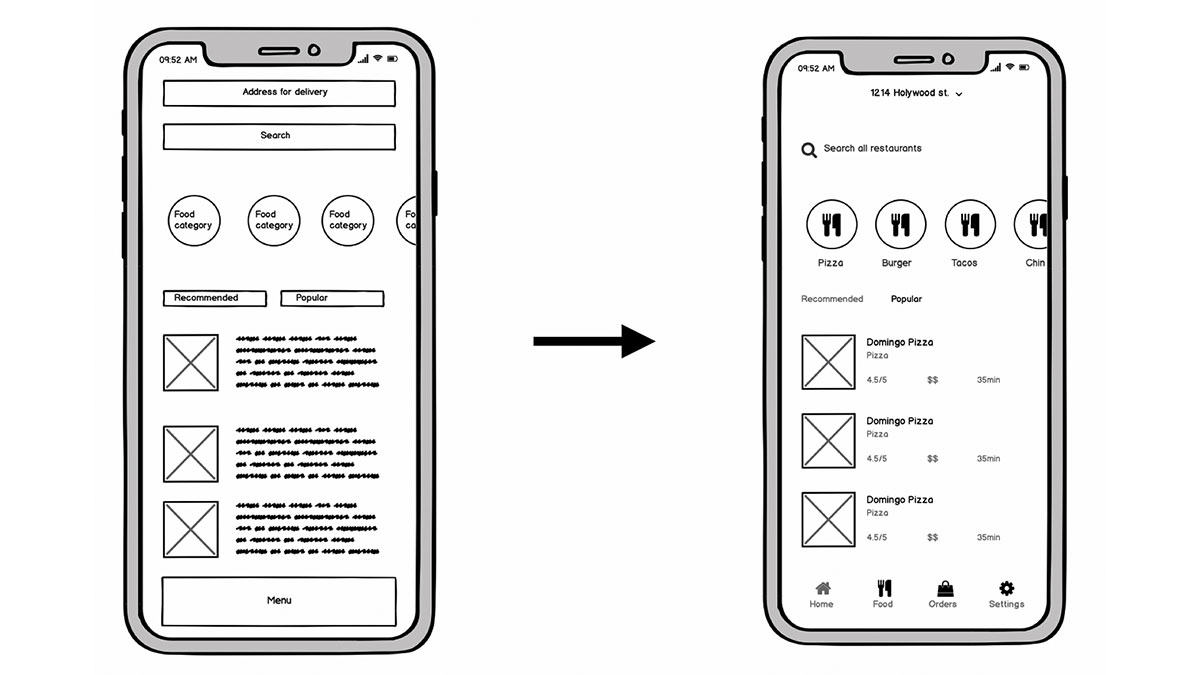
Wireframe یک طرح کلی دو بعدی از یک صفحه وب یا برنامه است. این شکلهای ساده یک نمای کلی از ساختار صفحه، طرحبندی، معماری اطلاعات، مسیر عملکرد کاربر و رفتارهای مورد نظر را ارائه میدهند. در یک وایرفریم جزییاتی مثل استایل، رنگ، شکلهای متحرک، فونت خاص و کلا عناصر طراحی به حداقل میرسد.

شما میتوانید به تناسب جزییات مورد نیازتان درباره یک صفحه خاص و اینکه به چه میزان اطلاعات اولیه درباره آن نیاز دارید، وایرفریم مدنظرتان را با دست ترسیم کنید یا آن را به صورت دیجیتالی به تصویر بکشید.
به عنوان یک پاسخ تکمیلی برای سوال وایرفریم چیست باید گفت Wireframing روشی است که معمولا توسط طراحان UX استفاده میشود.

این فرآیند به همه ذینفعان اجازه میدهد قبل از اینکه توسعهدهندگان صفحات وب یا برنامه بخواهند رابطکاربری صفحه را با کد بسازند، درباره محل قرارگیری هر عنصر، دکمه، شکل و… برای ارائه اطلاعات با هم توافق کنند.

وایرفریمینگ چه زمانی انجام می شود؟ آیا با پروتوتایپ متفاوت است؟
بعد درک اینکه وایرفریم چیست باید دید به طور کلی Wireframing یا همان طراحی وایرفریم باید در طول مرحله کشف و درک فرآیند توسعه یا چرخه عمر محصول اتفاق بیفتد. در طول این مرحله، تیم طراحی در حال آزمایش نیازمندیهای محصول، همکاری برای بررسی و پیادهسازی ایدههای مختلف و در نهایت شناسایی الزامات تجاری محصول موردنظر است.

طراحان میتوانند با توجه به بازخورد کاربران، دید بهتری نسبت به طراحی محصول موردنظر پیدا کنند و در هر مرحله از رشد و توسعه محصول، طرح دقیقتری از آن ارائه دهند.
هدف از Wireframing در فرآیند تجربه کاربری چیست؟
فارغ از اینکه وایرفریم چیست باید بدانید وایرفریمها در UX سه هدف کلیدی را دنبال میکنند که عبارت هستند از:
- کل فرایند طراحی محصول را بر نیاز کاربر متمرکز میکنند،
- قابلیتها و امکانات مدنظر در هر صفحه را واضح و شفاف نشان میدهند،
- تا حد امکان سریع و ارزان آماده میشوند.

در ادامه درباره هرکدام از این موارد بیشتر خواهیم گفت.
وایرفریمها کل فرایند طراحی محصول را بر نیاز کاربر متمرکز میکنند
شما باید با خلق یک وایرفریم ساده از کاربرانتان بهترین بازخوردها را بگیرید، چراکه کاربر با دیدن طرح کلی محصول میتواند درباره احساس، نظر و دیدگاه، تصور و… خودش درباره آن با شما صحبت کند.
به این ترتیب میتوانید طراحی اولیه را آنقدر تغییر دهید و اصلاح کنید تا در نهایت مطمئن شوید محصول موردنیازش را آماده کردهاید. این در جواب مراحل وایرفریم چیست بهترین پاسخ است.

با یک وایرفریم ساده میتوانید از ذینفعان هم بازخورد بگیرید و نظر آنها را درباره طرح کلی محصول و صفحات بشنوید. در این حالت است که میتوانید با یک زبان مشترک با آنها مکالمه کنید.
یادتان باشد ارائه طرح ساده، ارزان و سریع اولیه، این فرصت را به شما میدهد که بتوانید از کاربران بازخورد صادقانهتری دریافت کنید و نقاط اصلی درد آنها را عمیقتر شناسایی کنید. این یکی از مزایایی است که در پاسخ به سوال مزیتهای وایرفریم چیست باید به آن توجه کنید.

تجربه نشان داده کاربران روی محصول نهایی با ملاحظات بیشتری نظر میدهند و شاید نتوانند منظور واقعی خود را مطرح کنند.
نکته جالبتر این است که بازخورد از مخاطب فقط روی طرح محصول نیست و میتواند روی متنها و پیامهای صفحه هم باشد.

مثلا هرجا که قرار است متنی قرار بگیرد، از مخاطب بپرسید: «انتظار دارید چه چیزی در اینجا نوشته شود؟»
همین بینشهاست که به طراح کمک میکند بفهمد چطور باید محصولی طراحی کند که دقیقا نیاز مخاطب و کاربر را برآورده کند.

وایرفریمها قابلیتها و امکانات مدنظر در هر صفحه را واضح و شفاف نشان میدهند
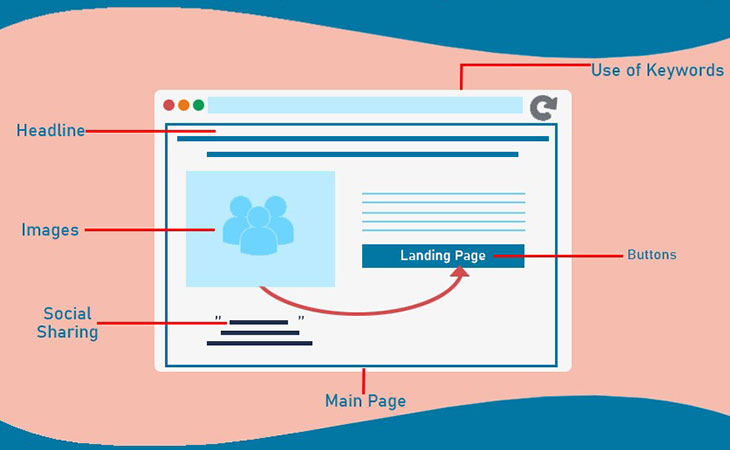
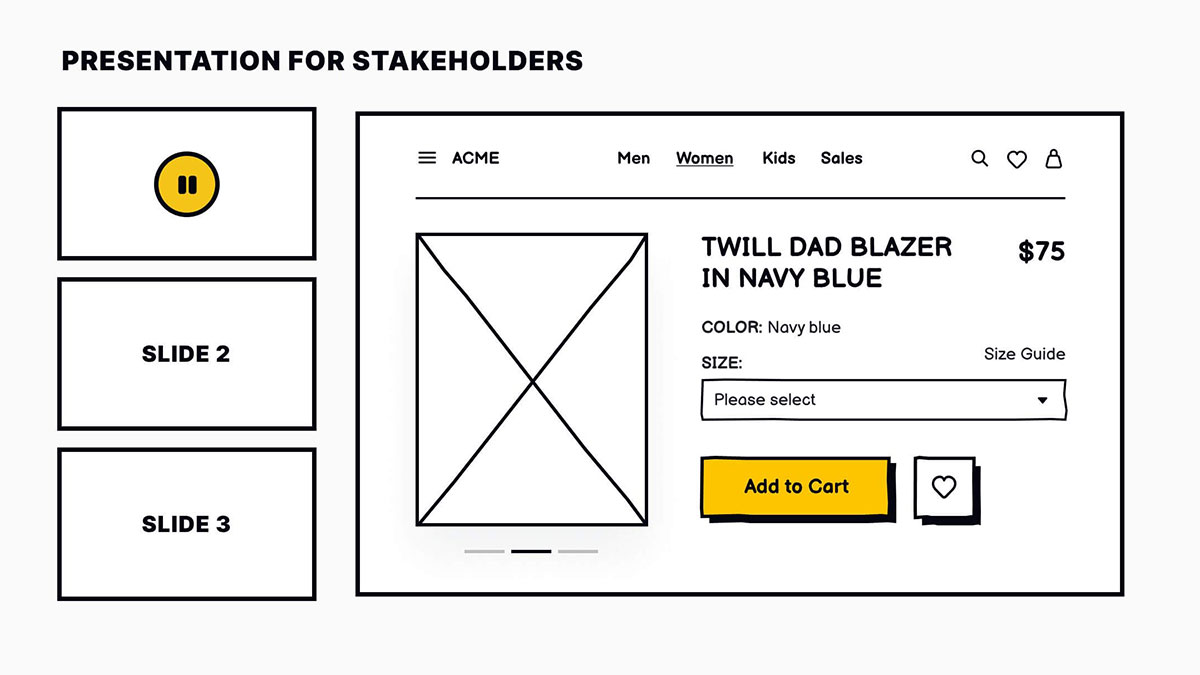
زمانی که میخواهید ایدههای خود را به مشتریان نشان دهید، احتمالا آنها درک درستی از «تصویر شاخص صفحه»، دکمههای دعوت به اقدام یا CTA، بنرها، کادرها و… نخواهند داشت. آموزش اینکه وایرفریم چیست به تعامل بهتر کاربر هم کمک میکند.

شما میتوانید در طول فرایند وایرفریمینگ همه این بخشها را به طور واضح و ساده به مشتریان نشان دهید و درباره نحوه عملکرد و هدف هر بخش توضیحات کافی ارائه کنید تا کاربران به دور از جزییات، رنگها، شکلها و… ماهیت هر قابلیت و ویژگی در صفحه را درک کنند.
دیدن قابلیتهای طراحیشده در هر صفحه به شما و همه ذینفعان این امکان را میدهد که نحوه کار همه بخشهای صفحه را یکجا و کنار هم تصور کنید و بتوانید نظرات هم را درباره آن بشنوید.

یادتان باشد مرحله وایرفریمینگ یا Wireframing زمانی است که ذینفعان میتوانند بازخوردهای بسیار بیرحمانه و متفاوتی نسبت به گفتگوهای اولیه داشته باشند. بنابراین شنیدن بازخوردهای ذینفعان در این مرحله به مراتب بهتر از آن است که طرح نهایی را آماده کنید و بعد بازخوردهای آنها را بشنوید.

وایرفریمها تا حد امکان سریع و ارزان آماده میشوند
اگر همین الان قلم و کاغذ در دست دارید، میتوانید به سرعت یک وایرفریم را بدون خرج حتی یک ریال پول ترسیم کنید. همچنین فراوانی ابزارهای دیجیتالی موجود در این زمینه، به آن معناست که میتوانید در عرض چند دقیقه یک وایرفریم دیجیتالی بسازید.

همانطور که گفتیم اغلب اوقات وقتی طرح یک صفحه از سایت یا محصول بیش از حد کامل، نهایی و با جزییات فراوان به نظر میرسد، کاربر در بازخورد خود صداقت کمتری دارد، چراکه تصور میکند برای این طرح زحمت زیادی کشیده شده است و نمیخواهد بازخورد ناامیدکنندهای بدهد.

در مقابل طرح اولیه هرچقدر سادهتر باشد، کاربران به راحتی درباره نقاط درد، نیازمندیها، احساس و تجربه خود صحبت میکنند. در نتیجه با ساخت وایرفریم میتوانید بدون صرف زمان یا هزینه چشمگیر همه این موارد را شناسایی کنید.
هرچه فرآیند گرفتن بازخورد کاربر روی طراحی محصول را بیشتر عقب بیندازید، اعمال تغییرات روی طرح سختتر میشود! پس چه بهتر که در همین مرحله با کاربران گفتگو کنید.

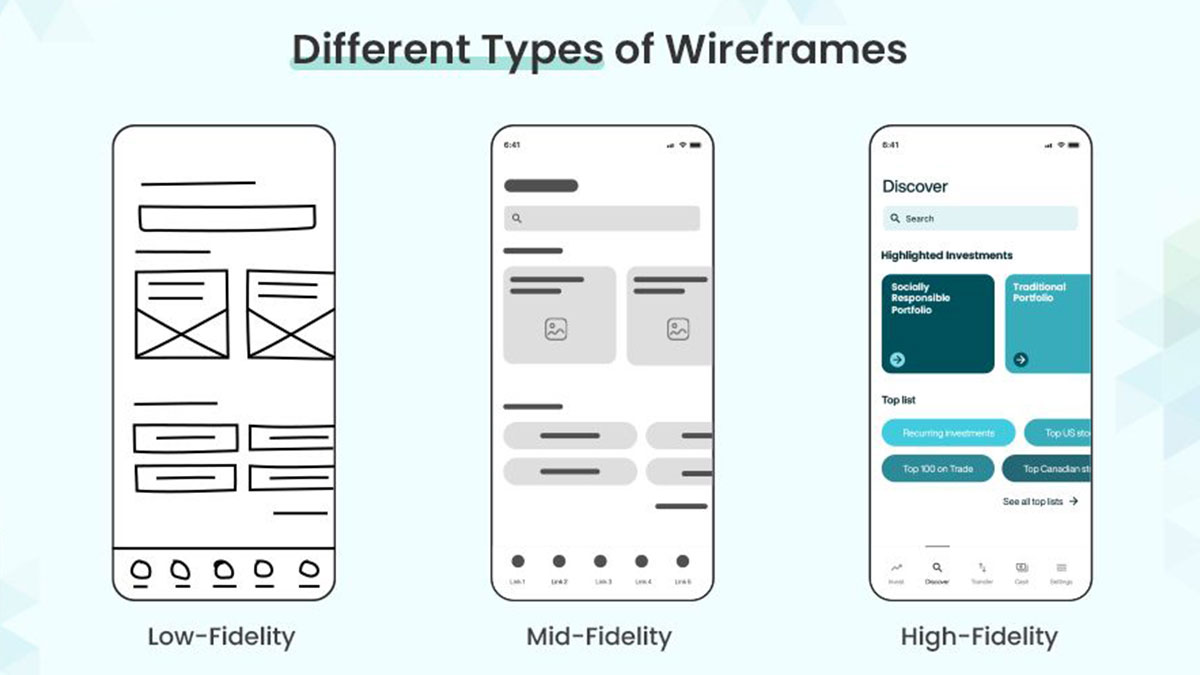
انواع مختلف وایرفریم چیست؟
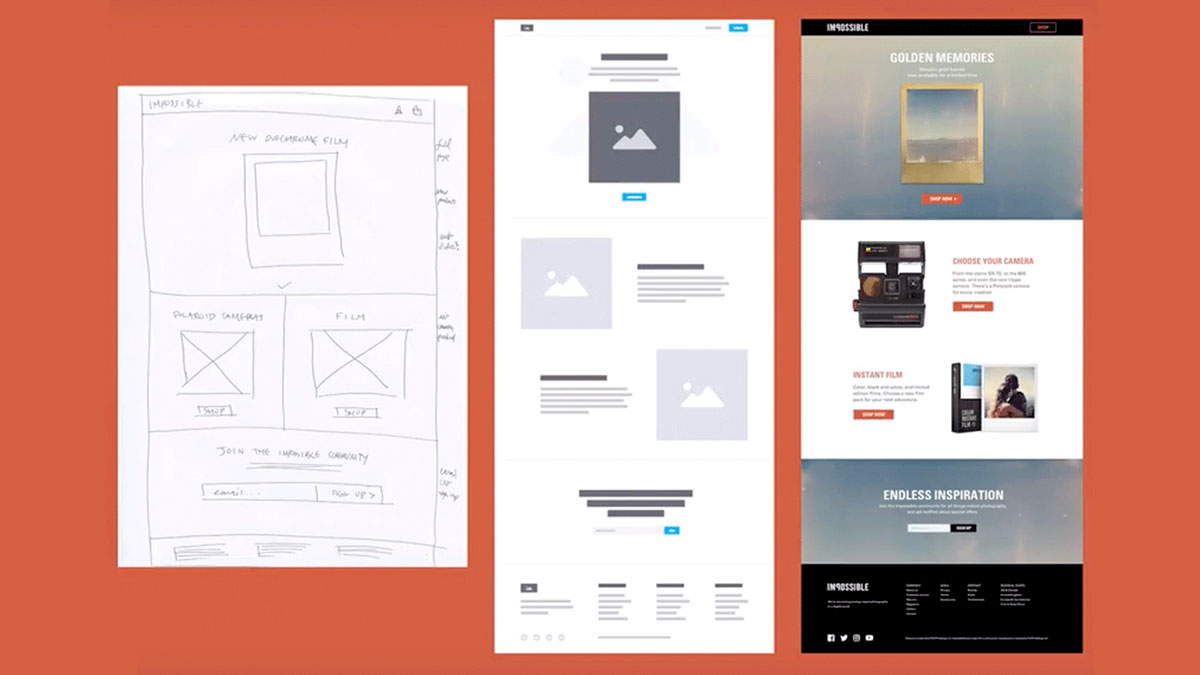
سه نوع وایرفریم اصلی وجود دارد:
- وایرفریم با کیفیت کم
- وایرفریم با کیفیت متوسط
- وایرفریم با کیفیت زیاد

بیایید به این موارد دقیقتر نگاه کنیم:
وایرفریم با کیفیت کم
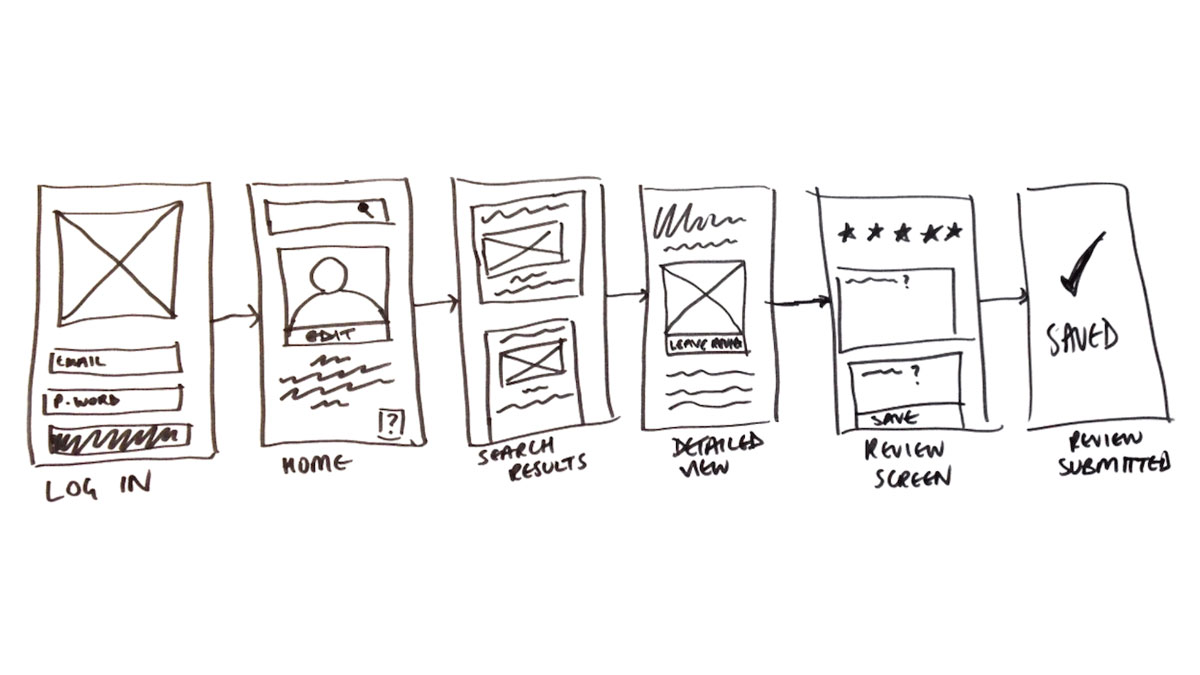
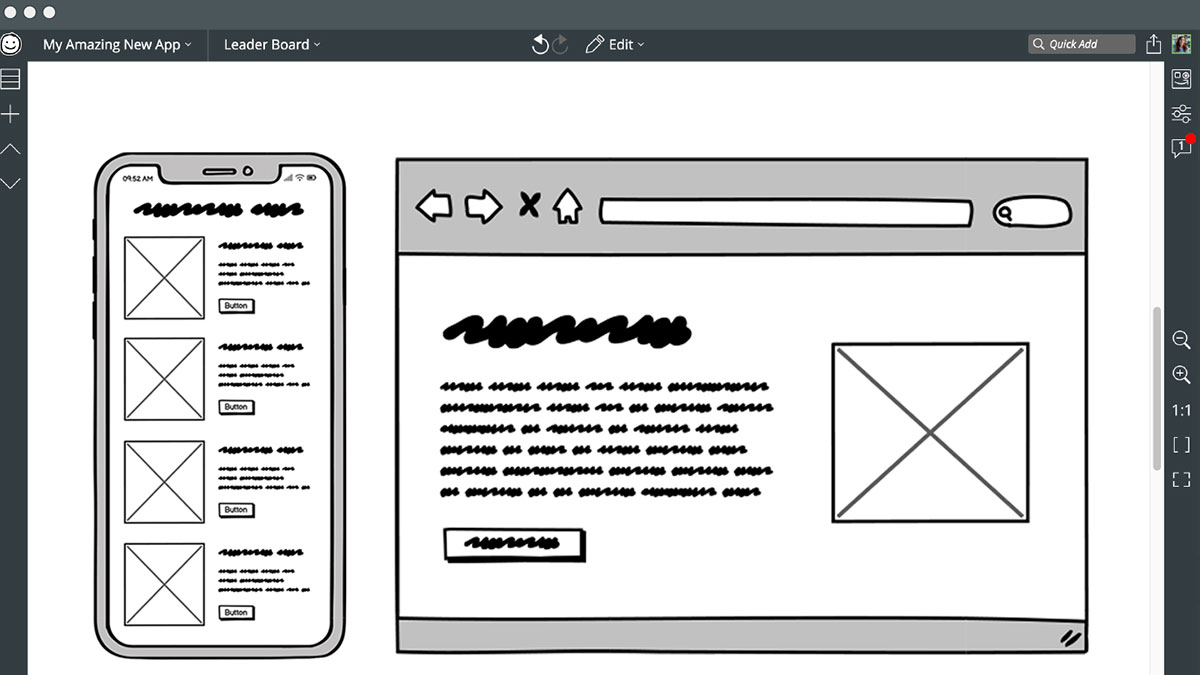
وایرفریمهایی با کیفیت پایین معمولا به عنوان نقطه شروع طراحی عمل میکنند. به این ترتیب آنها با یک طرح ناشیانه، بدون ظرافت و بیاحساس و بدون دقت پیکسل ایجاد میشوند.
این نوع طرحها فقط تصاویر ساده، شکلهای بلوکی و محتوای ساختگی دارند، مثل متنهایی که جایگاه عناوین صفحه و تگها و… را پُر میکنند.

وایرفریمهایی با کیفیت کم برای شروع مکالمات، تصمیمگیری در مورد طرحبندی کلی، بررسی چهارچوبها، نمایش مسیر حرکت کاربر در صفحه، شیوه تعامل و… مفید هستند. در شرایطی که با ذینفعان یا مشتریان دیدار دارید و میخواهید اواسط جلسه چیزی را با قلم طراحی کنید، این گروه از وایرفریمها بیشتر به کارتان میآید.
وایرفریم چیست یا همان وایرفریم با کیفیت کم چه کاری میکند؟ این طرح برای شرایطی مناسب است که میخواهید چندین طرح و مفهوم مختلف را آماده کنید و به سرعت تصمیم بگیرید که کدام یک مفیدتر است؟

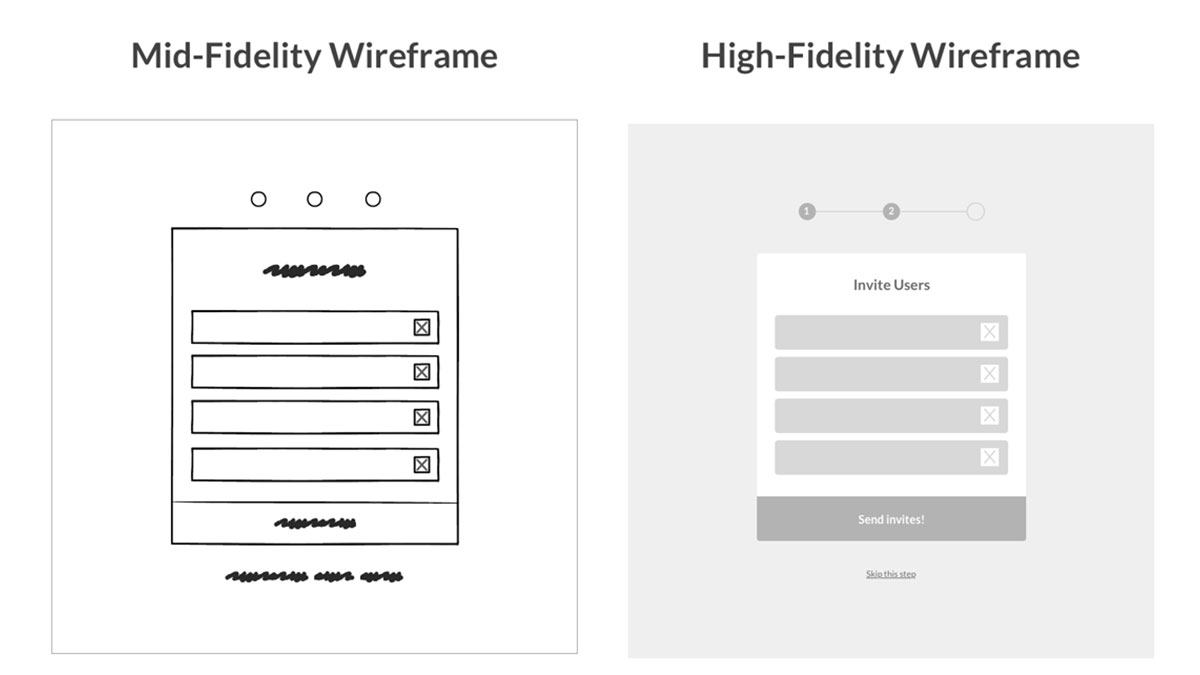
وایرفریم با کیفیت متوسط
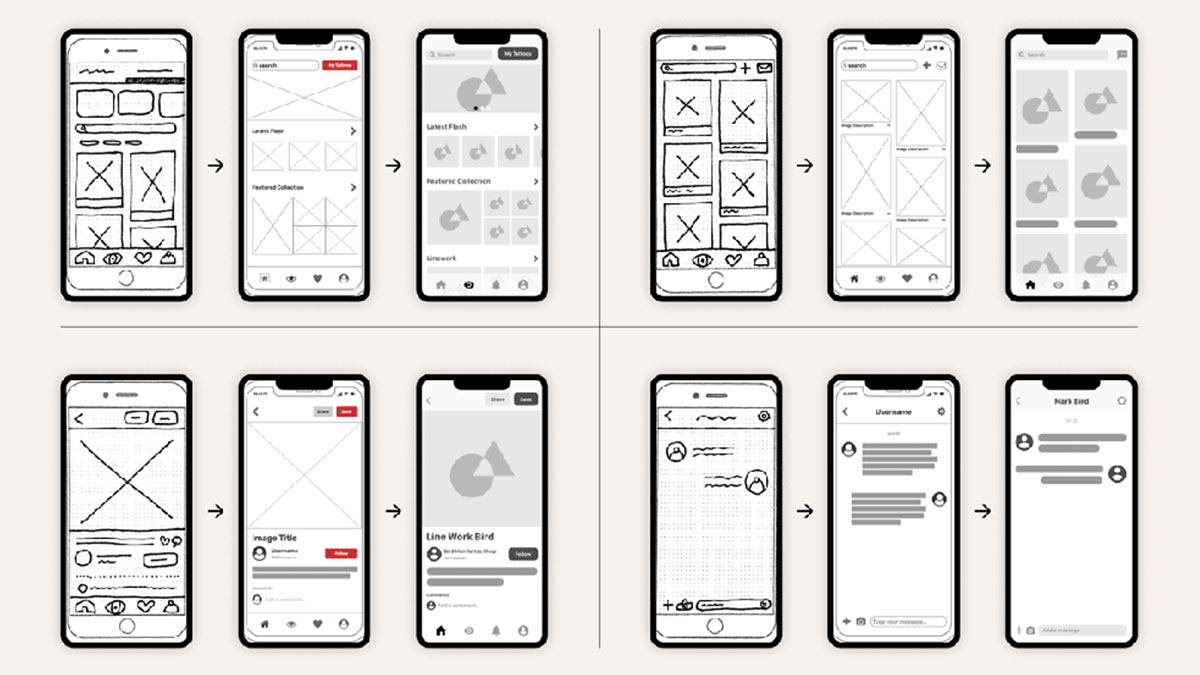
رایجترین نوع وایرفریمها آنهایی هستند که کیفیت متوسط و البته نمایش دقیقتری از چیدمان صفحه دارند. شما در این نوع طراحیها همچنان از اضافهکردن جزییات زیاد مثل متن، رنگ و تصاویر اجتناب میکنید، اما نسبت به طرح اولیه با کیفیت کم، جزییات بیشتری اضافه خواهید کرد و البته باید جایگاه و اندازه دقیق کادرها، شکلها، جدولها و دکمهها را هم در نظر بگیرید.

در وایرفریمهایی با کیفیت متوسط همچنین میتوانید از متنهایی با اندازههای مختلف برای جداسازی سرفصلها و محتوای متن استفاده کنید.
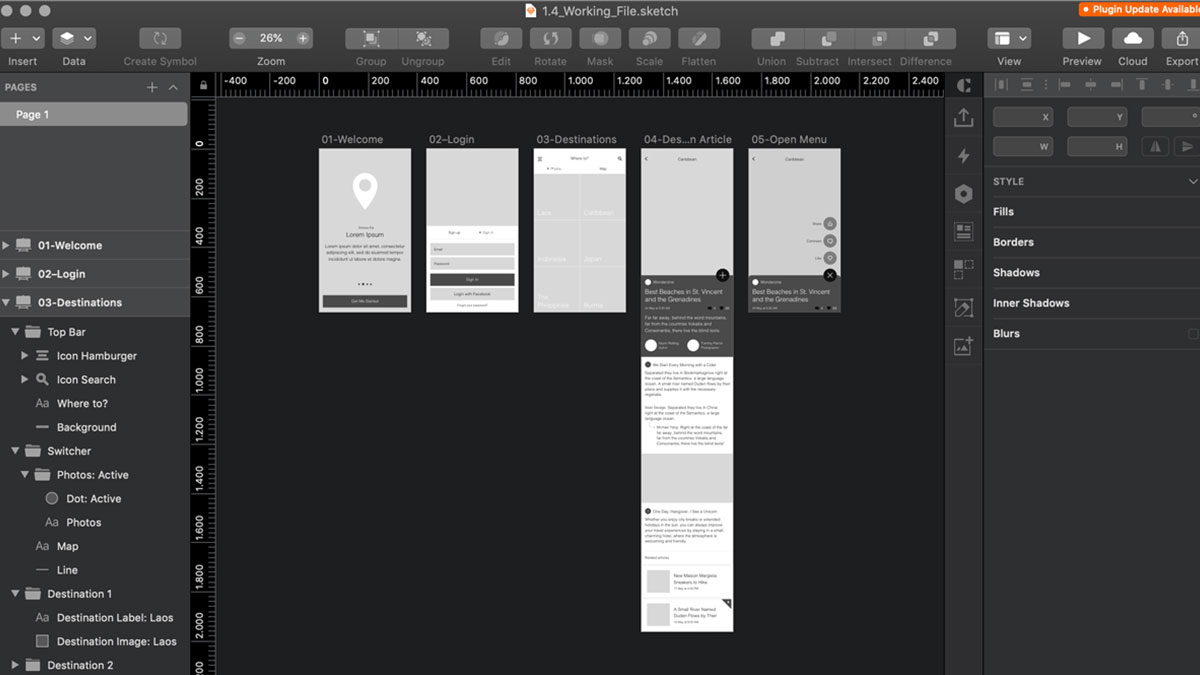
در این حالت هرچند طرح شما همچنان سیاه و سفید است، اما میتوانید از سایههای مختلف طیف خاکستری برای نمایش برجستگی بصری عناصر استفاده کنید. وایرفریمهایی با کیفیت متوسط معمولا با ابزارهای وایرفریم دیجیتالی مثل Sketch یا Balsamiq درست میشوند.

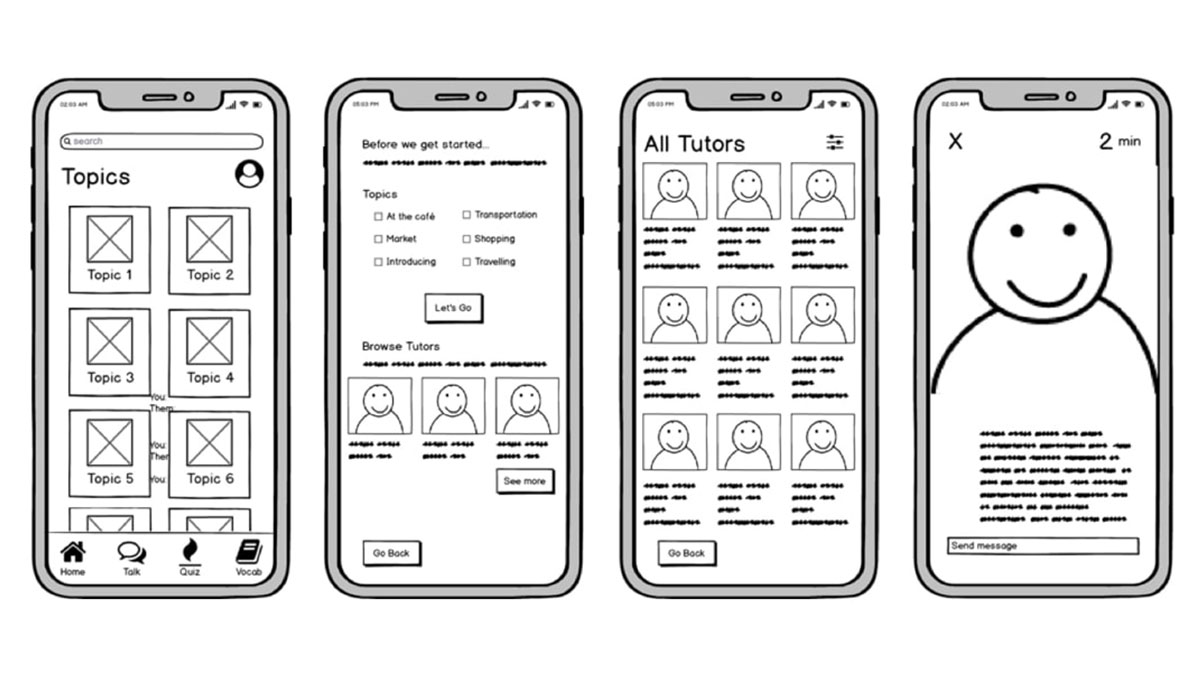
وایرفریم با کیفیت زیاد
این نوع از وایرفریم در دستهبندیهای اینکه وایرفریم چیست اغلب طرحبندیهایی با پیکسل و جزییات دقیق دارند. شما ممکن است در طراحی آنها حتی از تصاویر برجسته واقعی و متنهای مرتبط استفاده کنید.

وایرفریمهایی با کیفیت زیاد برای کاوش و مستندسازی مفاهیم پیچیده مثل نقشههای تعاملی به کار میآیند.
در طراحی وایرفریم چه چیزهایی گنجانده شده است؟
عناصری که باید در طراحی وایرفریمها در نظر بگیرید، عبارت هستند از:
- لوگوی سازمانها (Logos)
- بخشهای مربوط به جستجوی کاربر (Search Fields)
- بخش بالایی صفحهها (Headers)
- دکمههای اشتراکگذاری (Share Buttons)
- جایگاه متنها (Lorem Ipsum)

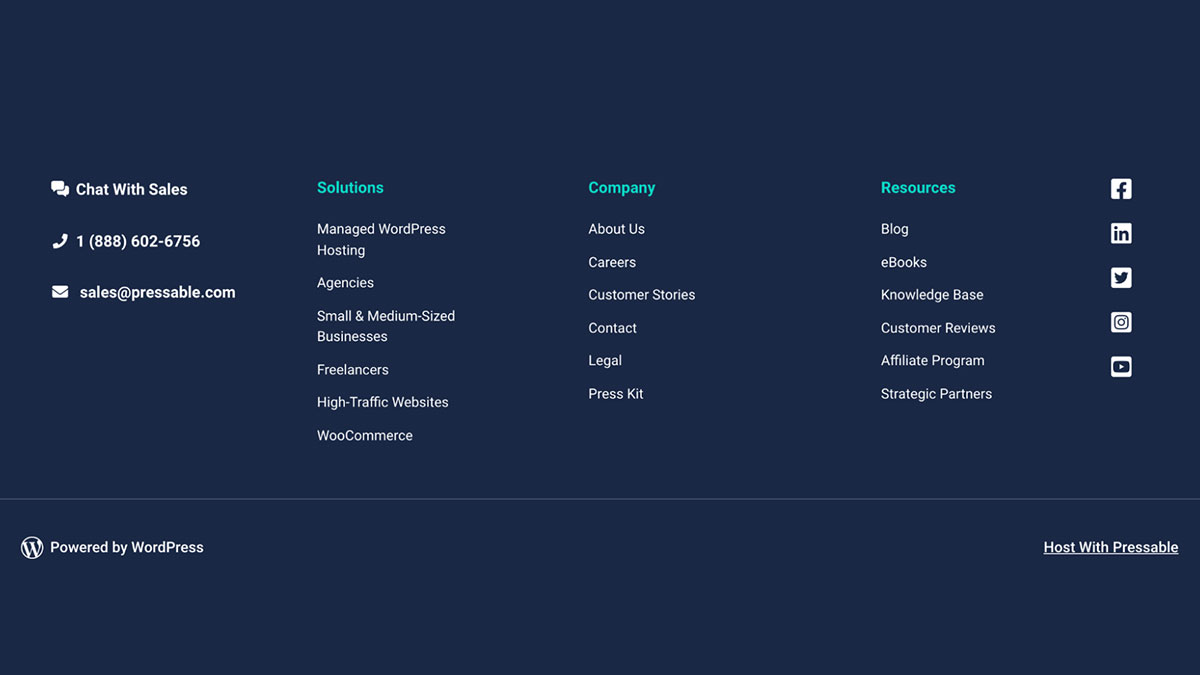
وایرفریمهایی با کیفیت بالا ممکن است موارد زیر را هم داشته باشند:
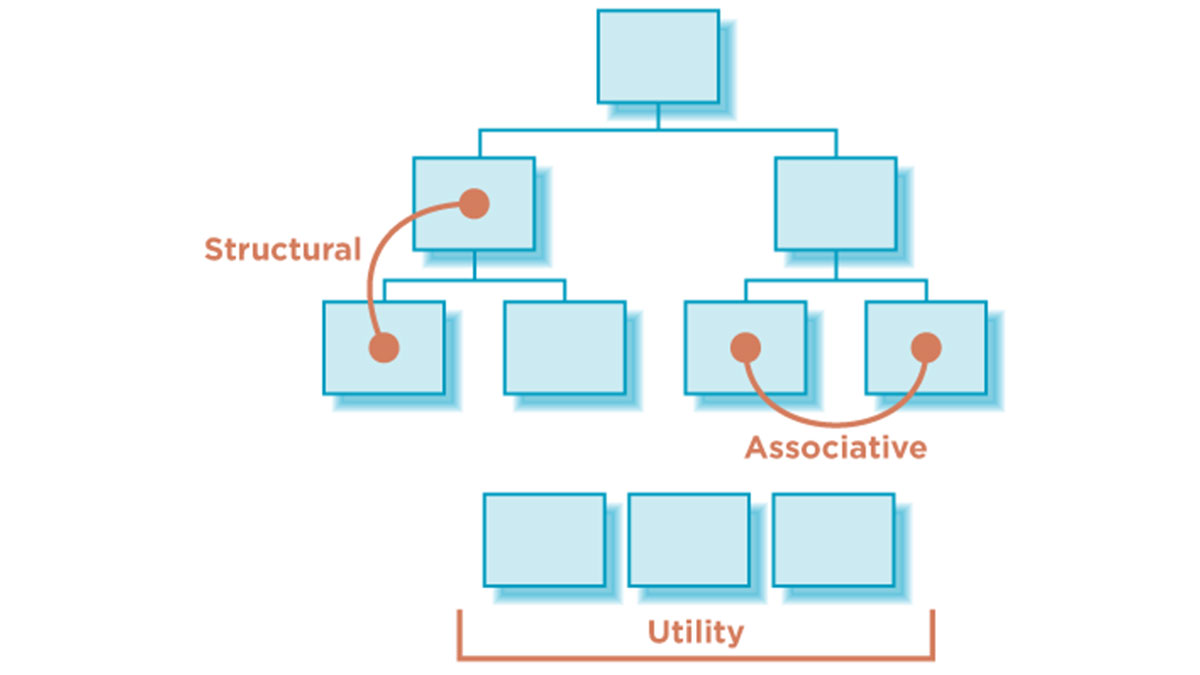
- مسیریابی سایت (Navigation systems)
- اطلاعات تماس (Contact information)
- بخش پایینی صفحهها (Footers)

یادتان باشد تایپوگرافی و تصاویر نباید بخشی از یک وایرفریم با کیفیت پایین یا متوسط باشد، اما شما به عنوان یک طراح میتوانید با کوچکوبزرگی اندازه متن سلسله مراتب اطلاعات، ترتیب مراحل، عناوین اصلی و زیرعناوین و… را نشان دهید.
وایرفریمها به طور سنتی و قدیمی در طیف رنگ خاکستری ساخته میشوند. به همین دلیل است که خیلی طراحان سعی میکنند با طیف رنگی مختلفی از خاکستری کار کنند تا رنگهای پررنگ و کمرنگ، تمایز کادرها و… را نشان دهند.

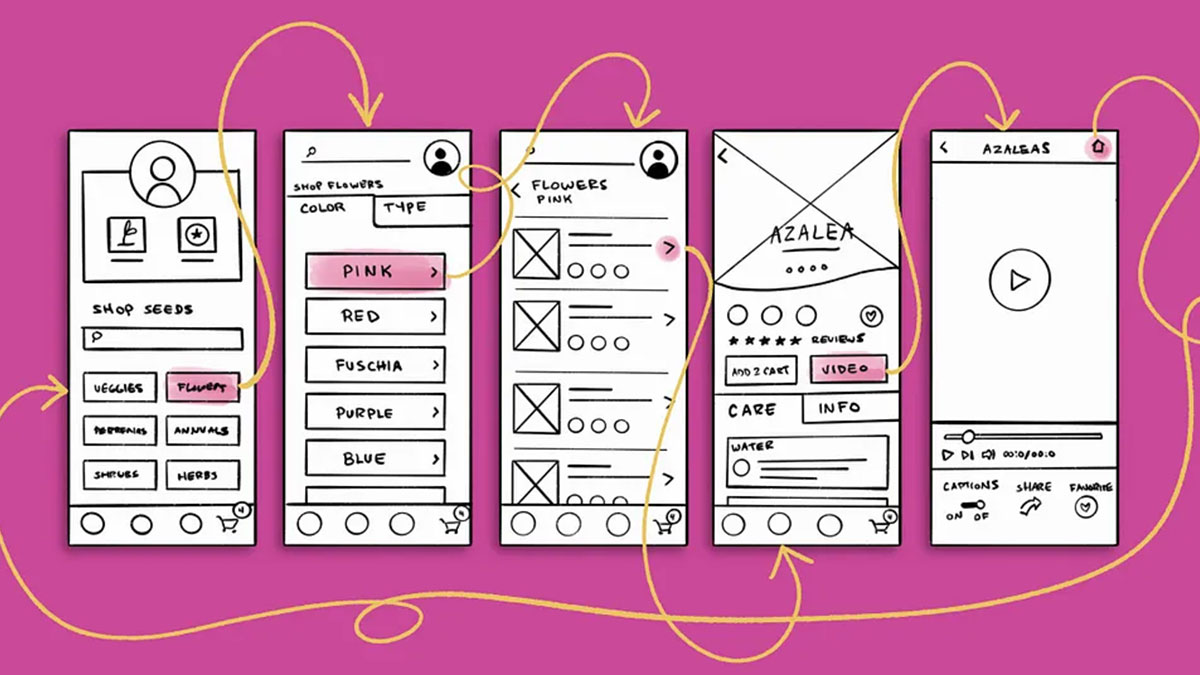
گاهی هم بعضی طراحان برای ساخت وایرفریمهایی با کیفیت زیاد رنگها را به طرح نهایی اضافه میکنند، مثلا با رنگ قرمز هشدار یا پیام خطا و با رنگ آبی تیره لینکهای داخلی و خارجی را نشان میدهند.
به یاد داشته باشید وایرفریمها ویژگیهای تعاملی رابط را نشان نمیدهند، مثلا منوهای کشویی، حالت شناور یا آکاردئونی و… که عملکرد تعاملی دارند، در این طرحها مشخص نیستند.

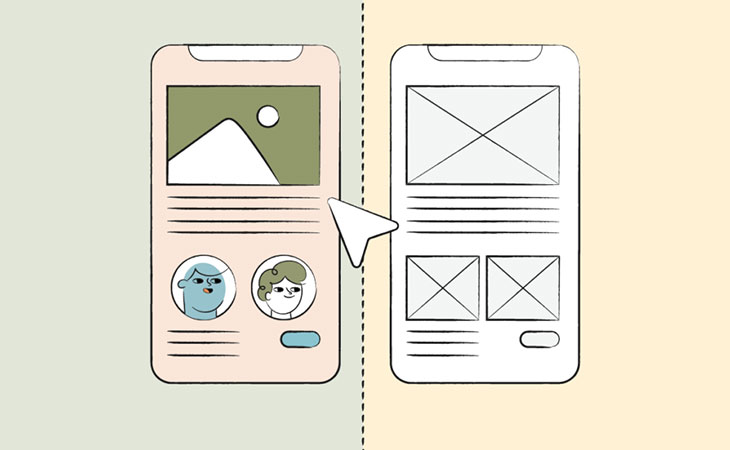
طراحی وایرفریم نسخه دسکتاپ یا وایرفریم نسخه موبایل و برنامه؟
وقتی به وایرفریم فکر میکنید، احتمالا ذهنتان شما را به سمت طراحی سایت نسخه دسکتاپ سوق میدهد، اما نباید فراموش کنید بین طراحی نسخه دسکتاپ و موبایل تفاوتها و ملاحظات مختلفی وجود دارد.
– اندازه طرحها و شکلها
به عنوان مثال، در یک سایت نسخه دسکتاپ، طرحبندی مفاهیم، متنها و… ممکن است در چندین ستون پخش شود؛ این در حالی است که نسخه موبایل سایت با عرض کوچک محدودیتهایی دارد. در طراحی نسخه تلفن همراه معمولا تعداد ستونها حداکثر به 1 یا 2 ستون محدود میشود.

همچنین در نسخه موبایل شما باید تصمیم بگیرید که آیا کاربران محتوای سایت را با یک اسکرول بینهایت (infinite scroll) ببینند یا میخواهید تعداد مشخصی از ستونها و محتواها را در هر صفحه برای نمایش نشان دهید و از کاربر بخواهید برای دیدن محتوای بیشتر روی دکمه «صفحه بعدی» بزند.
– رفتار کاربران
در یک سایت کاربر از ماوس یا پد لمسی برای گشتوگذار در صفحه استفاده میکند. کاربر همچنین میتواند روی بعضی قابلیتها و ویژگیها کلیک کند تا اطلاعات بیشتری به او نمایش داده شود، یا حتی منوها و دستهبندیها را با کلیک روی فعلوانفعالات خاصی ببیند.

در مقابل در یک برنامه تلفن همراه، کاربران برای استفاده از یک قابلیت یا ویژگی باید روی صفحه ضربه بزنند. به همین دلیل هنگام طراحی وایرفریم برای برنامههای تلفن همراه، باید با دقت بیشتری به این سوال فکر کنید که چگونه کاربران خود را تشویق کنید تا برای رسیدن به یک هدف خاص، روی دکمه مدنظرتان ضربه بزنند؟
– تعامل کاربران
خیلی از سایتها و برنامهها ممکن است جز نمایش محتوا و دادهها آن هم به صورت آنلاین چیز دیگری به کاربر ارائه نکنند، اما بسیاری از برنامهها گزینه «دانلود محتوا برای استفاده آفلاین» را هم در اختیار کاربر قرار میدهند. این «حالتهای آفلاین» مخصوص برنامههای تلفن همراه باید در وایرفریم شما منعکس شود.

البته نه فقط این ویژگی، نوع تعامل کاربر با دکمهها، صفحات و هربخش دیگر که قابلکلیک و انتخاب توسط کاربر باشد، باید به نحوی در وایرفریم توضیح داده شود.
برای ایجاد وایرفریم از چه ابزارهایی استفاده کنید؟
شما به عنوان یک طراح بسیاری از ابزارها و برنامههای Wireframing پیشرفته را در اختیار دارید. در این نوع برنامهها خیلی از اجزای داخلی رابط کاربری مثل عناصر فرم، حالتهای دکمه، کادرها، شکلها، نحوه مسیریابی و… از پیش طراحی و آماده هستند.
همین طرحهای آماده به شما اجازه میدهد از گزینههای طراحی از پیش ساخته شده استفاده و در کسری از زمان وایرفریمهای مدنظرتان را با کیفیت دلخواه ایجاد کنید.
– اسکچ (Sketch)
یکی از شناختهشدهترین ابزارهای طراحی وایرفریم Sketch است. اسکچ از ترکیب آرتبوردها (Artboards) و شکلهای طراحی وکتور استفاده میکند تا شما بتوانید به راحتی طرح موردنظرتان را با پیکسلها ترسیم کنید.

برنامه Sketch همچنین ویژگی Symbols را هم دارد. به این معنی که شما میتوانید پس از ایجاد عناصر UI دوباره از آنها در طراحیهای بعدی خود استفاده کنید.
– بالزامیک (Balsamiq)
اگر به چیزی حرفهایتر از یک وایرفریم کاغذی نیاز دارید، اما در عین حال دنبال طرحی نیستید که با پیکسلها تکمیل شده باشد، بالزامیک ابزار محبوب شما خواهد بود.

این برنامه در واقع ابزاری است که به شما طراحان این امکان را میدهد روی چیدمان، طراحی تعامل بصری و معماری اطلاعات اولیه تمرکز کنید.
جمعبندی: وایرفریم چیست راهی ارزان و سریع برای طرح بصری
اگر میخواهید بدون صرف زمان و هزینه زیاد، بازخورد ذینفعان و کاربران را روی طرح اولیه خود داشته باشید، هیچ چیز به اندازه یک وایرفریم نمیتواند شما را راهنمایی کند.

شما میتوانید با رسم وایرفریمها و نمایش آن به همه افراد مرتبط، بازخوردها را جمعآوری کنید و طبق آنها روی اصلاح و بهبود طرح اولیه کار کنید.
با این شیوه است که رسیدن به طرح نهایی با کمترین زمان و هزینه امکانپذیر خواهد شد.
پرسشهای متداول
وایرفریم چیست؟
وایرفریمها نمایشهای بصری یک صفحه وب یا رابط کاربری یک برنامه هستند که تا حد امکان از جزییات واقعی خالی شدهاند تا فقط مفهوم اصلی، اسکلت و چارچوب کلی را نمایش دهند. شما باید به وایرفریمها به عنوان طرح اولیه معماری یک طراحی فکر کنید.
مزایای وایرفریم چیست؟
وایرفریمها در UX سه هدف کلیدی را دنبال میکنند که عبارت هستند از:
- کل فرایند طراحی محصول را بر نیاز کاربر متمرکز میکنند،
- قابلیتها و امکانات مدنظر در هر صفحه را واضح و شفاف نشان میدهند،
- تا حد امکان سریع و ارزان آماده میشوند.
چند نوع وایرفریم وجود دارد؟
سه نوع وایرفریم اصلی وجود دارد:
- وایرفریم با کیفیت کم
- وایرفریم با کیفیت متوسط
- وایرفریم با کیفیت زیاد
در طراحی نسخه دسکتاپ و موبایل وایرفریمها چه تفاوتهایی وجود دارد؟
اندازه طرحها و شکلها، رفتار و تعامل کاربر در این دو نسخه با هم تفاوت دارد.
بهترین ابزارهای طراحی وایرفریم چه هستند؟
برنامههای اسکچ و بالزامیک رایجترین برنامهها برای طراحی وایرفریم هستند.