برای پاسخ به سوال طراحی سایت چیست قبل هرچیز باید گفت اگر ذهن جستجوگری داشته باشید، احتمالا این سوال در ذهن شما هم شکل گرفته باشد. طراحی سایت به مجموعهای از مهارتها و تکنیکها گفته میشود که در ساخت و نگهداری سایتها به کار میرود.
این فرایند شامل جنبههای مختلفی از جمله طراحی گرافیکی، طراحی تجربه کاربری، برنامهنویسی و بهینهسازی برای موتورهای جستجو (SEO) است. در این مقاله از پرمون طرح گامبهگام با اصول طراحی وبسایت آشنا خواهیم شد.
طراحی سایت چیست
طراحان در طراحی سایت دنبال خلق و بهبود صفحههای وب هستند. طراح سایت متناسب با هدف ساخت وب، آن را ایجاد کرده و صفحات را بهگونهای طراحی میکند که کاربر تجربهای دلنشین از آن داشته باشد. سایتها را میتوانیم در انواع مختلفی مثل خبری، فروشگاهی، وبلاگی و… تعریف کنیم.

فردی که مسئولیت طراحی صفحات وب را برعهده دارد، میتواند از قالبهای موجود و آماده استفاده کند یا سراغ ساخت قالبهای جدید برود. برای آشنایی با اینکه طراحی وب سایت چیست ،باید ابزارهای آن را هم بشناسیم. اصلیترین و ضروریترین ابزارها برای خلق صفر تا صد یک سایت، زبانهای برنامهنویسی مثل HTML، JavaScript، PHP،CSS و… هستند.
هرچند زبانهای برنامهنویسی مهمترین ابزار در طراحی سایت بهحساب میآیند، اما اهمیت این فرایند فقط در زبانهای برنامهنویسی خلاصه نمیشود. انتخاب رنگ بخشهای مختلف سایت، فونت و اندازه نوشتهها، طراحی هریک از صفحات، تصاویر استفادهشده در قسمتهای مختلف سایت و… از دیگر مراحل مهم طراحی وبسایت هستند.

اهمیت طراحی سایت برای کسبوکارها
در شرایطی که فروش محصولات و خدمات با سرعت بهسمت فضای آنلاین میرود، نداشتن سایت برای برندها یک نقطه ضعف بزرگ است. میان همه پلتفرمهای آنلاین برای ارائه خدمات و محصولات به مخاطب و ارتباط با او، صفحات وب بیشتر از همه در جلب اعتماد مخاطبان موثر هستند.
طراحی وبسایت برای کسبوکارها و سازمان بسیار مهمتر از چیزی است که تصور میکنند. حضور در فضای آنلاین ارتباط با مخاطب را راحتتر کرده و تاثیر مهمی در تبدیل مخاطب به مشتری دارد.

برندها داستان و ماموریتشان را در سایت با مخاطبان درمیان میگذارند و از آنها برای همراهی در مسیر رسیدن به این ماموریت دعوت میکنند.
درصورتیکه طراحی سایت اصولی و حرفهای انجام شود، علاوهبر مارکتینگ خود برند، میتواند بستری برای معرفی دیگر کسبوکارها در زمینههای مختلف بهعنوان تبلیغات باشد.

یکی از تاثیرات طراحی اصولی صفحات وب، افزایش ترافیک سایت است که درنهایت باعث بالارفتن آمار فروش و سود برند میشود. البته یادتان باشد ساخت حرفهای سایت فقط یکی از شرایط لازم برای بیشترشدن ترافیک آن و فروش محصولات و خدمات است و نباید قدرت تولید محتوای متنی و تصویری را بهعنوان شرط کافی دستکم گرفت.
با توجه به اهمیت اینکه طراحی وب سایت چیست برای ساخت یک سایت جذاب و کارآمد باید سراغ افرادی رفت که میتوانند نیازهای برند را بررسی کنند و با استفاده از ابزارهای مناسب، وبسایتی حرفهای و جذاب بسازند.

تیم طراحی سایت چه افرادی هستند؟
فرآیند ساخت صفحات وب کاری نیست که همه آن برعهده یک نفر باشد. افراد با تخصصهای گوناگون در طراحی وبسایت نقش دارند. با شناخت این تخصصها و اهمیت هریک از آنها در ساخت وبسایت، بهتر میتوان این پروسه پیچیده و اینکه طراحی سایت چیست را درک کرد.

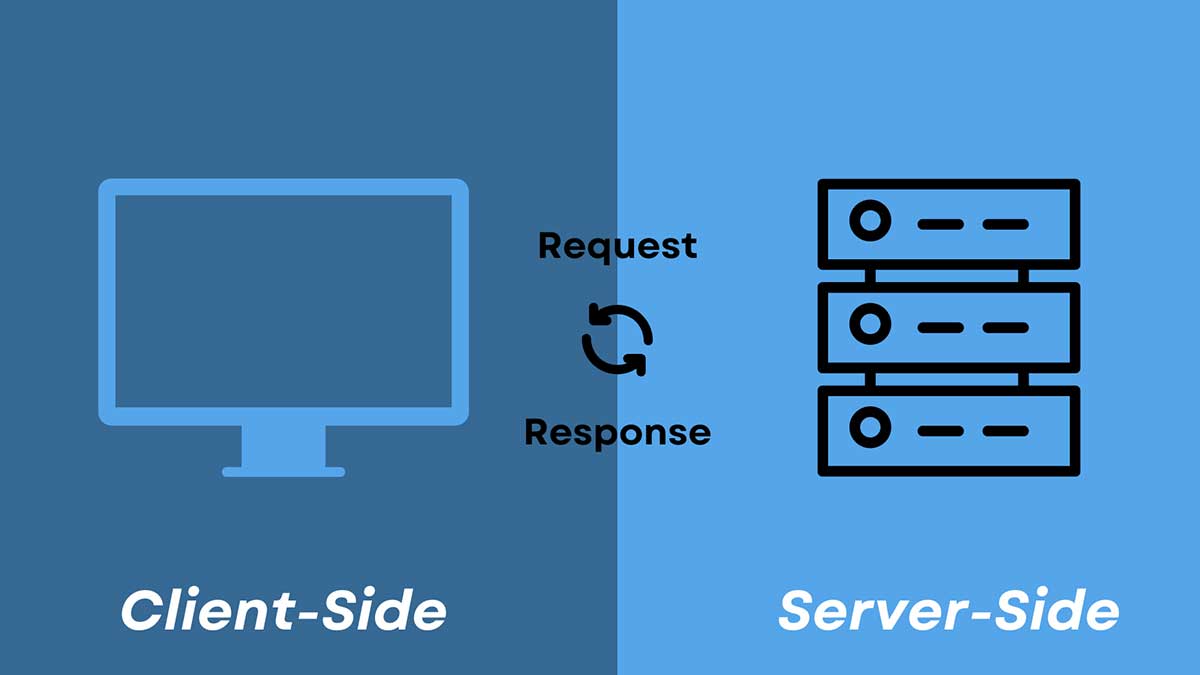
برنامهنویس Server side مسئولیت ارتباط سرور با مرورگر و برنامهنویس Client side وظیفه ساخت رابط کاربری (UI) سایت را برعهده دارد.
طراحی بخشهای گرافیکی سایت، انتخاب فونت و اندازه نوشتهها، تصویرسازی بخشهای مختلف سایت و… زیرنظر متخصصهای حوزه گرافیک و دیزاین یا همان انجام میشود.

نگاهی به انواع طراحی سایت
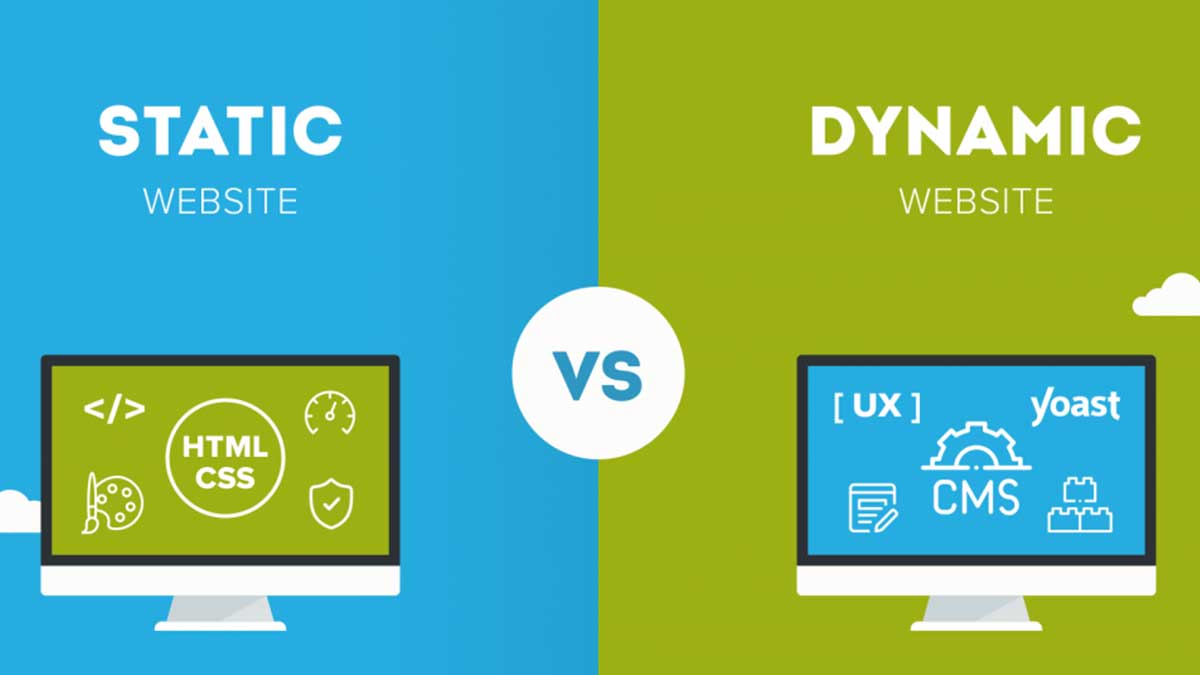
طراحی سایت را میتوانیم در دو دسته سایتهای استاتیک و دینامیک تقسیمبندی کنیم. معمولا سازمانها و شرکتهایی سراغ سایتهای استاتیک میروند که برای تغییر محتوا و بهروزرسانی آن نیاز زودبهزود و کوتاه مدت ندارند. در این سایتها هرکدام از صفحات سایت بهشکل جداگانه بارگذاری میشود؛ درنتیجه برای تغییر محتوای هر صفحه باید از طراح سایت کمک گرفت.

این روزها استفاده از سایتهای دینامیک مرسومتر از سایتهای استاتیک است. مدیر سایت امکان تغییر محتوای سایت و بهروزرسانی یا حذف آن را دارد. سایتهای خبری و فروشگاهی از نوع دینامیک هستند. در این سایتها هیچ محدودیتی برای بارگذاری، انتشار و بهروزرسانی محتوا در سایت وجود ندارد.
طراسان سایت میتوانند در یک سایت هر دو نوع صفحات استاتیک و دینامیک را پیادهسازی کنند.

اشتباهات رایج در طراحی سایت چیست؟
طراحی سایت نقش حیاتی و جداییناپذیری در استراتژی بازاریابی و فروش هر سازمان دارد. این نقش بهدلیل پتانسیل بالای طراحی سایت در ایجاد تجربه بصری باکیفیت و تقویت ثبات و قدرت برند است.
برای دستیابی به نتایج مثبت و موثر، باید از اشتباهاتی اجتناب کرد که میتوانند تلاشهای مسیر موفقیت برندتان را خراب کنند. این اشتباهات ممکن است به کاهش تاثیرگذاری استراتژیهای بازاریابی منجر شوند. اگر طراحی سایت ضعیف و غیرحرفهای باشد، به ارتباط میان برند و مخاطبان و درنتیجه آمار فروش آسیب میزند.

یکی از اشتباهات رایج در طراحی سایت، بیتوجهی به مخاطب هدف است. اگر صفحات وب متناسب با سلیقه و نیاز مخاطبان طراحی نشود، آنها هیچگاه به مشتری تبدیل نخواهند شد. ناهماهنگی میان تصاویر سایت، فونت و اندازه نوشتهها اشتباه دیگری است که اعتبار کسبوکارتان را خدشهدار میکند. یادتان باشد افزودن عناصر زیاد و ناهمگون به سایت، یکپارچگی آن را از بین میبرد.
اگر سایت شما Call to action یا CTA یا پیامهای فراخوان مناسبی نداشته باشد، بخش زیادی از زحمات طراحی سایت بیثمر میماند. باید بدانید Call to action همان تکه پازلی است که مخاطب را به مسیر تبدیلشدن به مشتری هدایت میکند.

اشتباه دیگری که فرایند طراحی سایت را زیر سوال میبرد، بیتوجهی به طراحی همهجانبه وب است. صفحات وب باید بهگونهای طراحی شوند که در همه دستگاهها از قبیل موبایل، لپتاپ و… قابلاجرا باشند.
لینکها و دکمهها باید بهراحتی قابل شناسایی باشند تا کاربران بتوانند در مدت کوتاهی به صفحات جدید هدایت شوند. برای دستیابی به نتایج مثبت و موثر در طراحی سایت، باید از این اشتباهات رایج پرهیز کرد. طراحی مناسب سایت میتواند تاثیر بسیار مهمی در بازاریابی و فروش داشته باشد.

اهمیت اصول طراحی وبسایت
اجرای طراحی سایت بدون آگاهی از اصول و قواعد آن میتواند کسبوکارتان را با مشکلات جدی روبهرو کند. اگر کاربر میان صفحات وب گم شود یا احساس خوبی نسبت به رنگ بخشهای مختلف و فونت نوشتهها نداشته باشد، از ارتباط بیشتر با کسبوکارتان استقبال نخواهد کرد.

سایت نوعی ویترین برای برندتان است که مخاطب را با شما آشنا میکند. این ویترین باید هدف و شعار کسبوکارتان را نشان دهد و بهخوبی شما، برند و محصولاتتان را معرفی کند.
گام اول؛ برنامهریزی و تحقیق
همانطور که میدانید اولین مرحله در طراحی سایت موفق مثل گام اول در هر فرایند دیگری، برنامهریزی و تحقیق است. این مرحله را میتوان به چهار زیرمرحله تقسیم کرد.
– شناسایی هدف وبسایت
تعیین هدف طراحی وبسایت اولین قدم در فرآیند طراحی بهحساب میآید. هدفهای مختلفی ممکن است برای یک وبسایت وجود داشته باشد؛ فروش محصول، ارائه خدمات، اطلاعرسانی، وبلاگ شخصی و… از انواع این اهداف هستند.

برای مثال سایتی که برای فروش محصولات ساخته شده، باید تمرکز خود را بر جذب مشتریان جدید و حفظ مشتریان فعلی بگذارد.
– تعیین مخاطبان هدف
شناخت مخاطبان هدف از اهمیت بالایی برخوردار است. شما باید بدانید کاربران وبسایت شما چه کسانی هستند، چه نیازها و علاقهمندیهایی دارند و چگونه میتوانید بهترین خدمات را به آنها ارائه دهید.

برای مثال اگر سایت شما برای نوجوانان طراحی شده است، باید از طراحیهای پویا و رنگهای جذاب استفاده کنید. تعیین مخاطبان هدف به شما کمک خواهد کرد انتظارات آنها را بهتر بشناسید. شناخت دقیق مخاطب باعث افزایش نرخ تبدیل مشتریان بالقوه به مشتریان بالفعل و همچنین حفظ مشتریان کنونی خواهد شد.
– تحلیل رقبا
بررسی وبسایتهای رقبا میتواند برای طراحی سایت به شما ایدههای جدید بدهد. این کار باعث میشود نقاط ضعف و قوت آنها را بهتر شناسایی کنید.

با تحلیل سایت برندهای رقیب، فرصتهای توسعه کسبوکارتان را کشف و راهحلهای جدیدی برای مشکلات پیشنهاد دهید. برای مثال میتوانید ببینید که رقبا در چه زمینههایی موفق بودهاند و شما چگونه میتوانید بهتر از آنها عمل کنید.
– جمعآوری محتوا
محتوا بخش اساسی هر وبسایت است. محتوای متنی شامل مقالات، توضیحات محصول و وبلاگ میشود. محتوای تصویری انواع مختلفی مثل عکسها، ویدئوها و اینفوگرافیکها دارد.

محتوای متنی و تصویری باید با دقت انتخاب و آماده شود تا پیام شما به بهترین شکل به گوش مخاطبان برسد.
گام دوم؛ طراحی تجربه کاربری (UX)
تجربه کاربری (User Experience) به حسی گفته میشود که کاربران هنگام استفاده از سایت تجربه میکنند. مهمترین اصول UX عبارت هستند از:
– طراحی معماری اطلاعات
سازماندهی صفحات و محتوای وبسایت یکی از مراحل اصلی در طراحی تجربه کاربری و ساخت نقشه سایت است. نقشه سایت به کاربران کمک میکند تا بهراحتی به بخشهای مختلف وبسایت دسترسی داشته باشند.

– طراحی مسیرهای کاربری
تعیین مسیرهای اصلی و فرعی برای هدایت کاربران از دیگر مراحل مهم در طراحی تجربه کاربری است. مسیرهای کاربری باید به گونهای طراحی شوند که کاربران بهآسانی بتوانند اطلاعات موردنظر خود را پیدا کنند و تعاملات خود را با وبسایت به صورت بهینهتری انجام دهند.

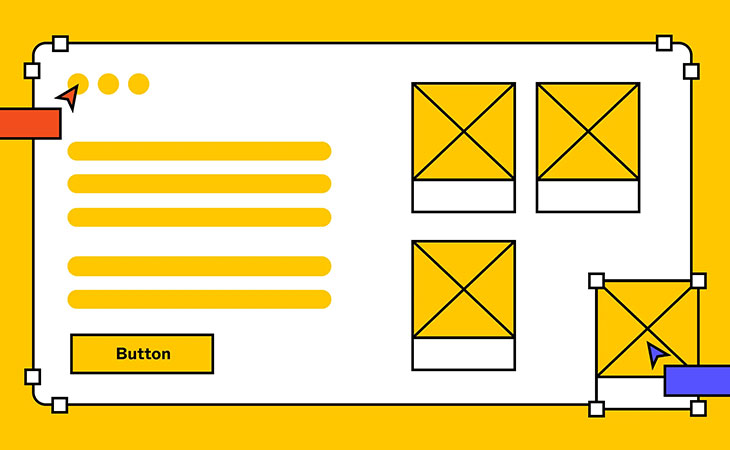
– وایرفریمینگ (Wireframing)
در طراحی وایرفریم ساختار ابتدایی صفحات وبسایت بدون جزییات گرافیکی ساخته میشود تا طراحان چیدمان کلی صفحات را مشاهده و بررسی کنند. ابزارهای وایرفریمینگ مانند Sketch، Adobe XD و Figma برای این کار بسیار مناسب هستند.

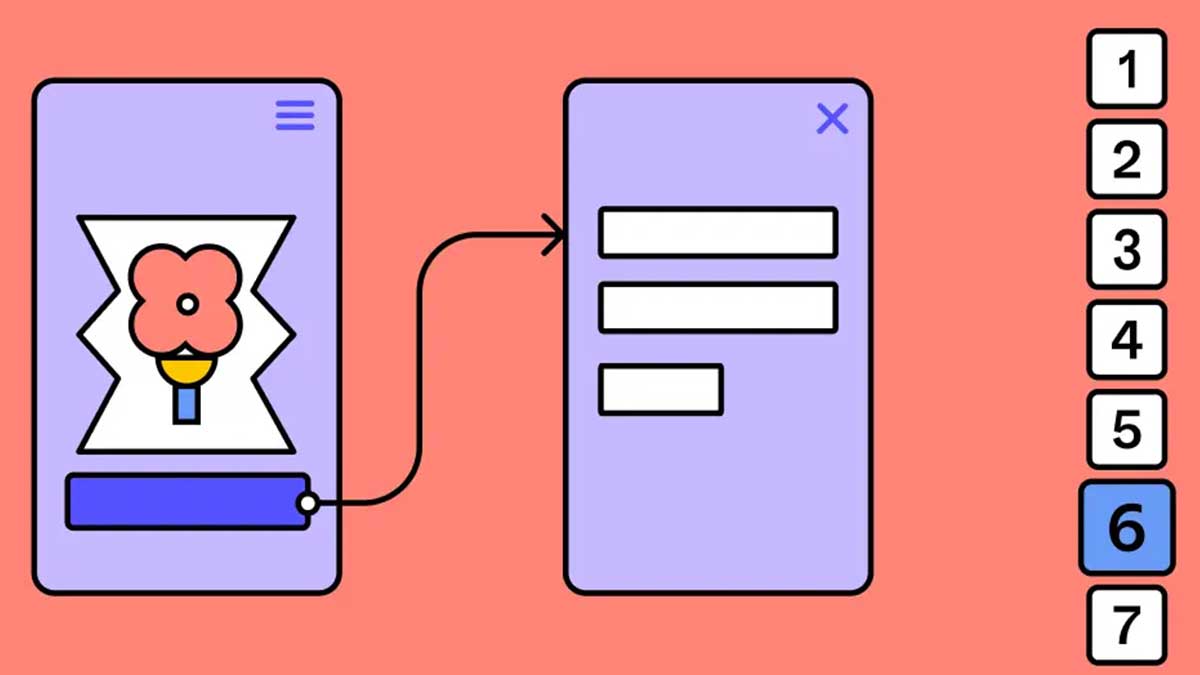
– پروتوتایپینگ (Prototyping)
برای تهیه پروتوتایپ، نمونههای تعاملی اولیه از وبسایت ساخته میشوند تا طراحان سایت بتوانند تعاملات کاربر با وبسایت را شبیهسازی کنند. ابزارهای پروتوتایپینگ مانند In Vision، Marvel و Axure در این مرحله کاربرد دارند.

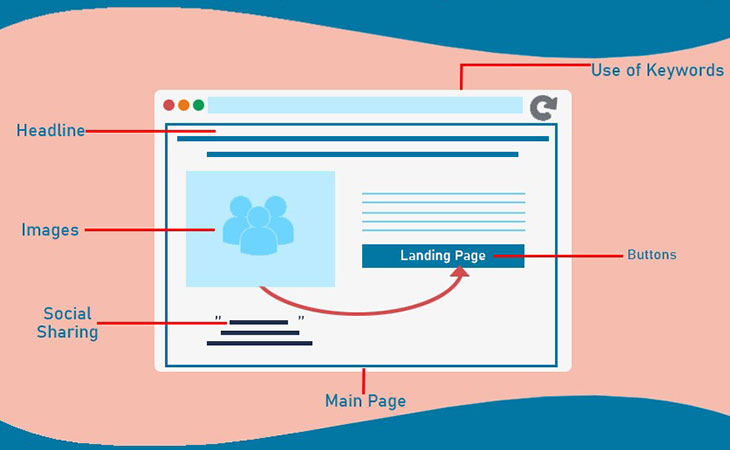
گام سوم؛ طراحی رابط کاربری (UI)
رابط کاربری (User Interface) به طراحی بصری، شکل ظاهری و اجزای گرافیکی وبسایت گفته میشود. مهمترین عناصر UI برای طراحی سایت عبارت هستند از:
– طراحی گرافیکی
برای طراحی گرافیکی باید استفاده از رنگهای مناسب با توجه به برند و سلیقه مخاطبان هدف و کاربران را درنظر داشته باشید. رنگها باید با هویت برند همخوانی داشته باشند و احساسات مطلوب را در کاربران القا کنند.

به عنوان مثال استفاده از رنگهای گرم برای وبسایتهای فروشگاهی میتواند مؤثر باشد؛ رنگهای گرم به جذب مشتریان بیشتر کمک میکنند.
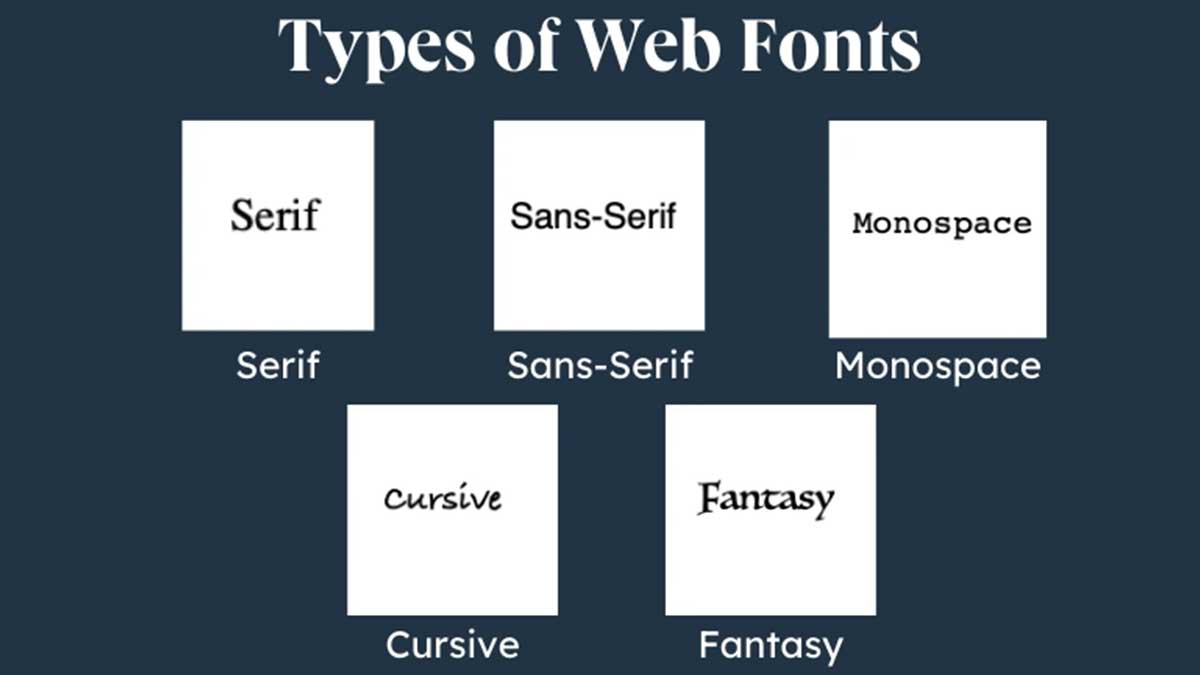
– انتخاب فونتها
فونت وبسایت باید برای متنها و تیترها خوانا و مناسب باشد. انتخاب فونت مناسب میتواند تجربه کاربری را بهتر و محتوای شما را جذابتر کند.

برای مثال استفاده از فونتهای ساده و رسمی برای وبسایتهای شرکتی و فونتهای خلاقانه برای وبسایتهای هنری مناسب است.
– طراحی عناصر بصری
طراحی درست و اصولی گزینهها و لینکها به سایت و کسبوکارتان جلوهای خاص میبخشد. دکمهها و لینکهای قابل کلیک باید بهگونهای طراحی شوند که به راحتی توسط کاربران قابل تشخیص باشند. استفاده از اصول طراحی کاربرپسند در این عناصر بسیار مهم است.

بهعنوان مثال دکمهها باید رنگهای متمایز و اندازه مناسب داشته باشند تا کاربران بتوانند بهراحتی روی آنها کلیک کنند.
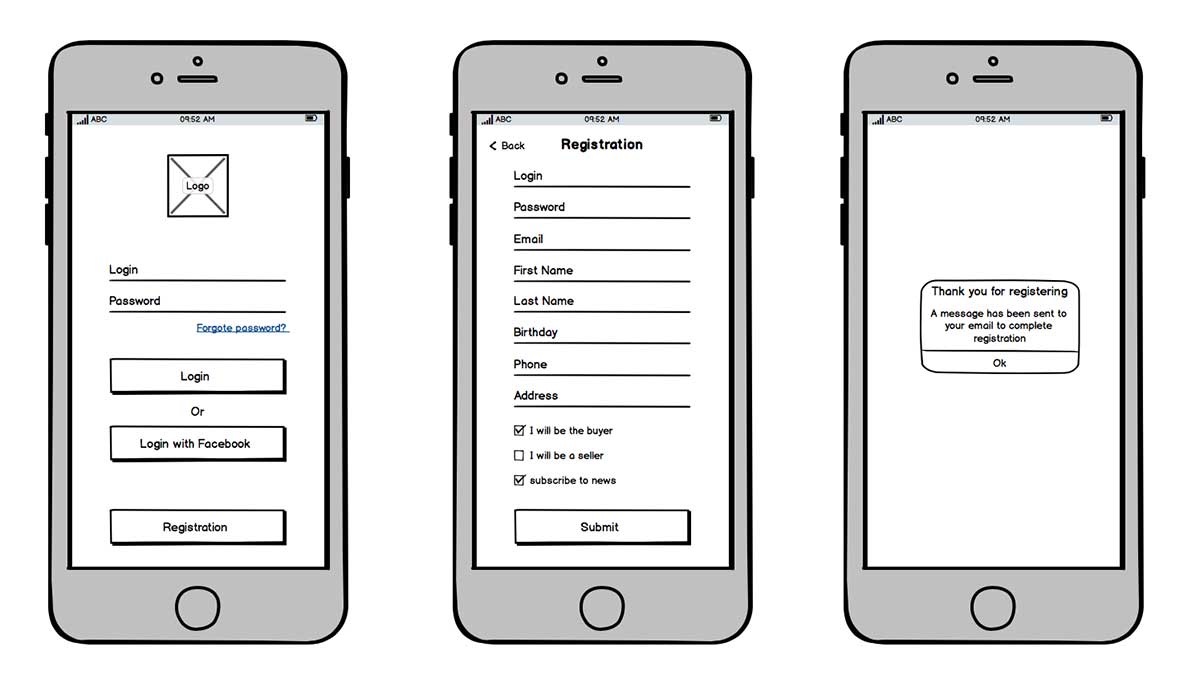
– طراحی فرمها
طراحی فرمهای تماس، ثبتنام و سایر فرمهای تعاملی باید بهشکلی باشد که کاربران بتوانند بهآسانی اطلاعات خود را وارد کنند و تجربه کاربری خوبی داشته باشند. استفاده از فیلدهای مناسب و پیامهای راهنما میتواند به بهترشدن تجربه کاربری کمک کند.

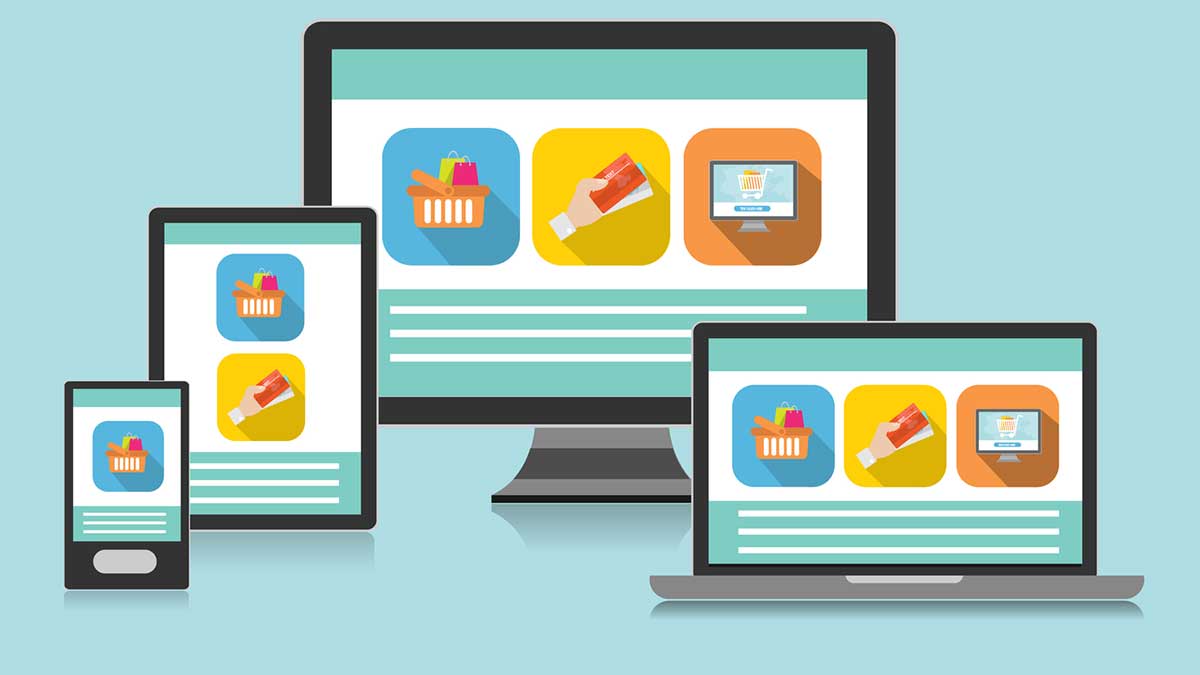
– طراحی ریسپانسیو
در طراحی ریسپانسیو تمرکز روی طراحی وبسایت به گونهای است که در دستگاههای مختلف (موبایل، تبلت، دسکتاپ) به خوبی نمایش داده شود. این موضوع اهمیت بسیار زیادی دارد، چرا که این روزها کاربران از دستگاههای متنوعی برای دسترسی به وبسایتها استفاده میکنند.

استفاده از فریمورکهای ریسپانسیو مثل Bootstrap و Foundation میتواند در این زمینه مفید باشد.
گام چهارم؛ برنامهنویسی و پیادهسازی
این مرحله شامل تبدیل طرحهای گرافیکی و وایرفریمها به کدهای قابل اجراست. زبانها و تکنولوژیهای مختلفی در گام چهارم از اصول طراحی سایت مورداستفاده قرار میگیرند.
– زبان برنامهنویسی HTML/CSS
زبان برنامهنویسی HTMLدرحقیقت زبان اصلی برای ایجاد ساختار صفحات وب است. این زبان همه عناصر وبسایت مانند متنها، تصاویر و لینکها را تعریف میکند. زبان برنامهنویسی CSS برای طراحی و آرایش بصری وبسایت بهکار میرود. با زبان برنامهنویسی CSS شما میتوانید ظاهر وبسایت را بهشکلی دلخواه تنظیم کنید.

– زبان برنامهنویسی جاوا اسکریپت
افزودن بخشهای متحرک، پویا و انیمیشنها به وبسایت با استفاده از زبانبرنامهنویسی جاوا اسکریپت انجام میشود. جاوا اسکریپت به طراحان سایت این امکان را میدهد تا ویژگیهای حرکتی مثل اسلایدرها، منوهای کشویی و انیمیشنهای مختلف را به طراحی سایت موردنظر اضافه کنند.

استفاده از کتابخانهها و فریمورکهای جاوا اسکریپت مانندReact، Angularو Vue.js میتواند فرآیند توسعه طراحی انیمیشنهای سایت را سریعتر و کارآمدتر کند. این ابزارها به کمک طراحان میآیند تا کدهای تمیزتر و ساختاریافتهتری بنویسند.
– برنامهنویسی Server side
زبانهایPHP، Node.js، Pythonو Ruby از جمله زبانهای Server side هستند؛ یعنی این زبانها برای برنامهنویسی سمت سرور در طراحی سایت استفاده میشوند.
زبانهایPHP، Node.js، Pythonو Ruby برای مدیریت دادهها، انجام عملیات سروری و ایجاد صفحات دینامیک کاربرد دارند.

پایگاهدادههای MySQL،MongoDB و PostgreSQL از جمله پایگاهدادههایی هستند که برای ذخیره و مدیریت دادههای وبسایت بهکار میروند. انتخاب پایگاهداده مناسب بستگی به نیازهای پروژه و مقیاس آن دارد.
– سیستمهای مدیریت محتوا (CMS)
وردپرس (WordPress) یکی از محبوبترین CMSهاست که برای ساخت و مدیریت محتوای وبسایتها استفاده میشود. وردپرس بهدلیل سادگی استفاده و وجود پلاگینهای متعدد بسیار محبوب است.

جوملا (Joomla) و دروپال (Drupal) دو CMS دیگر هستند که امکانات و قابلیتهای متفاوتی را ارائه میدهند. این دو سیستم مدیریت محتوا برای پروژههای پیچیدهتر مورداستفاده قرار میگیرند.
گام پنجم؛ بهینهسازی برای موتورهای جستجو (SEO)
بهینهسازی وبسایت برای موتورهای جستجو باعث افزایش دیدهشدن وبسایت در نتایج جستجو میشود. تحقیق کلمات کلیدی، بهینهسازی محتوا، بهینهسازی تکنیکی و لینکسازی از مراحل اصلی SEO هستند.

– تحقیق کلمات کلیدی
شناسایی کلمات کلیدی مرتبط با کسبوکار و محتوای وبسایت اولین قدم برای بهینهسازی سایت برای موتورهای جستجو است. این کلمات باید به گونهای انتخاب شوند که بیشترین جستجو را در موتورهای جستجو داشته و با محتوای شما مرتبط باشند.

بسترهای تحقیق کلمات کلیدی Google Keyword Planner، Ahrefs و SEMrush از جمله ابزارهایی هستند که میتوانند به شما در پیدا کردن کلمات کلیدی مناسب کمک کنند.
– بهینهسازی محتوا
استفاده از کلمات کلیدی در عناوین، توضیحات متا، متنها و تصاویر باعث بهینهسازی محتوا خواهد شد. این کار باعث میشود که موتورهای جستجو محتوای شما را بهتر شناسایی و رتبهبندی کنند.

ایجاد محتوای باکیفیت و منحصربهفرد بخشی از طراحی اصولی سایت بهحساب میآید. محتوای شما باید به گونهای باشد که به سوالات کاربران پاسخ دهد و ارزش افزودهای برای آنها داشته باشد.
– بهینهسازی فنی
بهینهسازی سرعت وبسایت: استفاده از فشردهسازی تصاویر، بهینهسازی کدها و استفاده از CDN یا همان شبکه توزیع محتوا میتواند سرعت بارگذاری وبسایت شما را افزایش دهد و تجربه کاربری بهتری بسازد. هرچه کاربران راحتتر از امکانات سایت استفاده کنند، احتمال تبدیل آنها به خریداران و مشتریان وفادار هم بیشتر میشود.

افزایش بازدهی ساختار URL بخش مهم دیگری است که باعث بهینهسازی برای موتورهای جستجو میشود. استفاده از URLهای کوتاه و مرتبط با محتوا میتواند در بازدهی بیشتر و بالارفتن رتبه وبسایت شما در نتایج جستجو موثر باشد.
– لینکسازی
اجرای درست لینکسازی داخلی و خارجی کنار طراحی سایت اصولی در افزایش رتبه سایت نقش دارند. ساخت لینکهای داخلی بین صفحات وبسایت شما باعث میشود کاربران و موتورهای جستجو صفحات مختلف را سریعتر و بهتر پیدا کنند و از محتوای شما بهرهمند شوند.

لینکسازی خارجی و دریافت لینکهای معتبر از وبسایتهای دیگر در افزایش اعتبار وبسایت برای موتورهای جستجو نقشی غیرقابل انکار ایفا میکنند.
گام ششم؛ تست و ارزیابی سایت
پس از طراحی سایت و پیادهسازی آن، لازم است سایت را تست و ارزیابی کنید تا از عملکرد صحیح آن مطمئن شوید. سنجش کاربری و سنجش فنی از مراحل تست و ارزیابی سایت هستند.
– تست کاربری
در تست استفادهپذیری به بررسی ارتباط کاربر با سایت میپردازند. طراحان سایت در این تست بررسی میکنند که آیا کاربران بهراحتی میتوانند با وبسایت تعامل داشته باشند و به اطلاعات موردنیاز خود دسترسی پیدا کنند. این تستها شامل بررسی سادهبودن ارتباط کاربری، خوانایی محتوا و عملکرد فرمها میشود.

طراحان سایت در تست عملکرد سراغ بررسی سرعت بارگذاری و عملکرد کلی وبسایت میروند. با کمک ابزارهایی مانند Google PageSpeed Insights و GTmetrix ارزیابی عملکرد وبسایت بسیار آسانتر شده است.
– تست فنی
اطمینان از عملکرد صحیح وبسایت در مرورگرها و دستگاههای مختلف همان کاری است که در بررسی سازگاری انجام میشود. برای این منظور میتوانید از ابزارهایی مانند BrowserStack استفاده کنید.

طراحان در تست امنیتی، بررسی آسیبپذیریهای امنیتی و اطمینان از حفاظت دادهها را زیر ذرهبین میبرند. استفاده از ابزارهای اسکن امنیتی و انجام بهروزرسانیهای منظم باعث افزایش امنیت وبسایت میشود که کنار طراحی سایت اصولی به رشد کسبوکار کمک خواهد کرد.
گام هفتم؛ نگهداری و بهروزرسانی محتوا
پس از راهاندازی وبسایت، نگهداری و بهروزرسانی مداوم آن ضروری است. حفظ و توسعه محتوا شامل بهروزرسانی محتوا، بهروزرسانی فنی و تحلیل ترافیک سایت میشود.
– بهروزرسانی محتوا
افزودن مقالات جدید، محصولات و بهروزرسانی محتوای موجود برای طراحی سایت امری ضروری است. این کار باعث میشود که وبسایت شما همیشه تازه، پویا، بهروز و جذاب باقی بماند.

لینکهای شکسته میتوانند تجربه کاربری را خراب کنند و به رتبهبندی وبسایت شما آسیب بزنند. بنابراین باید بهصورت منظم آنها را بررسی و رفع کنید.
– بهروزرسانی فنی
اهمیت بهروزرسانی نرمافزارها و افزونهها را فراموش نکنید. استفاده از آخرین نسخههای نرمافزارها و افزونهها میتواند به بهبود عملکرد و امنیت وبسایت کمک کند.

علاوهبر بهروزرسانی نرمافزارها و افزونهها، باید به بررسی و رفع مشکلات فنی هم پرداخته شود. مشکلات فنی میتوانند به تجربه کاربری آسیب بزنند؛ بنابراین باید به سرعت شناسایی و رفع شوند.
– تحلیل و بهبود
استفاده از ابزارهایی مانند Google Analytics برای بررسی رفتار کاربران و عملکرد و طراحی وبسایت ضروری است. این تحلیلها در شناسایی نقاط قوت و ضعف وبسایت اهمیت دارند.

اعمال تغییرات بر اساس بازخورد کاربران و نتایج تحلیلها یا همان بهبود تجربه کاربری رتبه سایت را بالاتر میبرد. این کار میتواند به بهبود تجربه کاربری و افزایش رضایت کاربران هم کمک کند.
ابزارهای کمکی برای طراحی سایت
طراحی سایت را میتوان فرایندی پیچیده و بسیار مهم معرفی کرد. ابزارهای مختلفی طراحی شدهاند که کار ساخت صفحات وب را تا حدودی برای افراد متخصص راحتتر میکنند. در ادامه به معرفی بعضی از این ابزارها خواهیم پرداخت.
– اسکچ
متخصصان طراحی سایت از ابزار اسکچ برای ساخت و اجرای UI و UX استفاده میکنند. اسکچ امکانات خوبی برای ایجاد وب با توجه به نمایش وبسایت در موبایل و تبلت دارد.

– شاپیفای
شاپیفای ابزاری کاربردی است که کار طراحی سایت را برای همه افراد آسان میکند. این ابزار ساخته شده تا صاحبان کسبوکار برای ساخت فروشگاه آنلاین از آن کمک بگیرند.

اهمیت شاپیفای در این است که نیاز کاربران به تخصص طراحی سایت را پاسخ میدهد، به بیان دیگر برای استفاده از این ابزار نیازی نیست اطلاعات تخصصی زیادی درباره طراحی سایت داشته باشید.
– فیگما
همانند اسکچ، فیگما هم ساخته شده تا کار ساخت واسط کاربری (UI) و تجربه کاربری (UX) را آسان کند. فیگما امکانات مختلفی دارد که انجام کارهای گرافیکی را در طراحی سایت تا حد قابلتوجهی ساده میکند.

– دستیار وب
با استفاده از دستیار وب میتوان طراحی سایت را در مدتی کوتاه و بدون نیاز به کدنویسی انجام داد. ساخت دستیار وب تحولی بزرگ در طراحی وب سایت رقم زد. امکانات مختلف این ابزار، به طراحان کمک میکند فرایند ساخت صفحات وب را در زمانی کوتاه انجام دهند.
– وردپرس
امکانات پرشمار وردپرس روی سایتهای دینامیک اجرا میشود. با این سیستم مدیریت محتوا، هرکسی میتواند صفحات وب متناسب با استراتژی محتوا طراحی کند. شاید بتوان وردپرس را پرکاربردترین ابزار مدیریت محتوا در طراحی سایت دانست.

جمعبندی: طراحی سایت زیربنای همه فعالیتهای آنلاین کسبوکارها
طراحی وبسایت یک فرایند پیچیده و چندمرحلهای است که نیاز به برنامهریزی دقیق، طراحی تجربه و رابط کاربری مناسب، برنامهنویسی حرفهای و بهینهسازی برای موتورهای جستجو دارد. بنابراین با توجه به اهمیتی که یک سایت برای کسبوکارهای آنلاین دارد، باید همه این مراحل را برای ساخت آن در نظر گرفت.
با دنبال کردن مراحل مطرحشده در این مقاله، هر کسی میتواند یک وبسایت موفق و کارآمد بسازد که نیازهای کاربران را برآورده و اهداف کسبوکار را محقق کند.
پرسشهای متداول
طراحی وب سایت چیست؟
طراحی وبسایت به مجموعهای از مهارتها و تکنیکها گفته میشود که در ساخت و نگهداری سایتها به کار میرود. این فرایند شامل جنبههای مختلفی از جمله طراحی گرافیکی، طراحی تجربه کاربری، برنامهنویسی و بهینهسازی برای موتورهای جستجو (SEO) و… است.
اهمیت ساخت صفحات وب برای کسبوکارها چیست؟
طراحی سایت برای کسبوکارها در زمینههای مختلفی مانند معرفی برند به مخاطبان، جلب اعتماد بیشتر از سوی کاربران، مارکتینگ و تبلیغات، فروش، اطلاعرسانی و… اهمیت دارد و بدون آن رشد کسبوکارها در فضای آنلاین ممکن نیست.
یک سایت چطور طراحی میشود؟
برای طراحی سایت باید مراحل هفتگانه آن را انجام داد. برنامهریزی و تحقیق، طراحی تجربه کاربری، طراحی رابط کاربری، برنامهنویسی و پیادهسازی، بهینهسازی برای موتورهای جستجو، تست و ارزیابی سایت، نگهداری و بهروزرسانی محتوا مراحل هفتگانه طراحی سایت هستند.
ابزارهای کمکی برای طراحی و راهاندازی سایت چه هستند؟
اسکچ، شاپیفای، فیگما، دستیار وب، وردپرس، جوملا و… انواع ابزار برای طراحی، پیادهسازی و مدیریت محتوای سایتهای فروشگاهی و شخصی هستند که هرکدام در مرحله مشخصی به کار میآیند.
طراحی سایت چند نوع دارد؟
سایتهای استاتیک به تغییر محتوا و بهروزرسانی آن در بازه زمانی کوتاه و زودبهزود نیاز ندارند. در این سایتها هرکدام از صفحات سایت بهشکل جداگانه بارگذاری میشود و برای تغییر محتوای هر صفحه باید از طراح سایت کمک گرفت.
در طراحی دینامیک امکان تغییر محتوای سایت و بهروزرسانی یا حذف آن در پنل ادمین وجود دارد. در این سایتها هیچ محدودیتی برای بارگذاری، انتشار و بهروزرسانی محتوا در سایت وجود ندارد.
طراسان سایت میتوانند در یک سایت هر دو نوع صفحات استاتیک و دینامیک را پیادهسازی کنند.