زیربنای تمامی وبسایتها و اپلیکیشنها مجموعهای از دستورات و کدها هستند که به سیستم میگویند در صورت وقوع یک رخداد از سمت کاربر چه اتفاقی باید رخ دهد. اما اغلب کاربران وبسایتها و اپلیکیشنها برنامهنویس یا متخصص سیستمهای دیجیتال نیستند. به همین دلیل برای آنکه بتوانند به آسانی با این سیستمها کار کنند، به رابطی نیاز دارند که رابط کاربری نامیده میشود. در آژانس تبلیغاتی پرمون این مقاله به بررسی مفهوم رابط کاربری، اهمیت آن و همچنین اصول طراحی یک رابط کاربری خوب میپردازیم.
رابط کاربری UI چیست؟
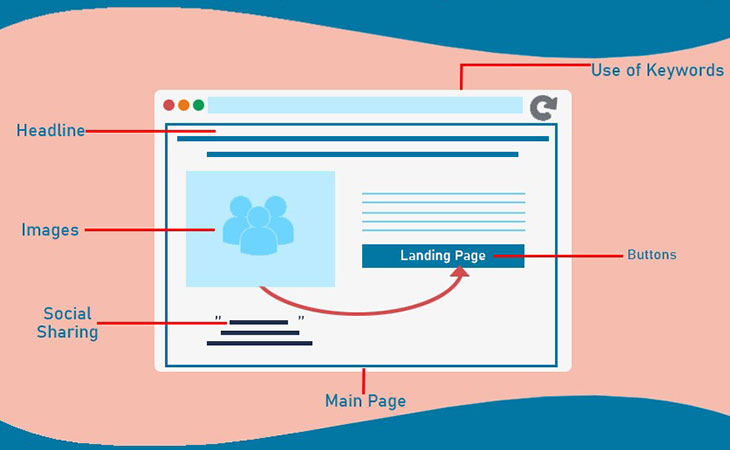
رابط کاربری مجموعهای از صفحات، المانهای بصری و به طور کلی چیدمانی از عناصر گرافیکی است که به کاربران کمک میکند به راحتی با وبسایت یا اپلیکیشن مورد نظر خود کار کنند و بتوانند اطلاعات مورد نیاز خود را به راحتی بیابند و درخواستهای خود را ثبت کنند. رابط کاربری شامل شکل و چیدمان متنها، دکمهها، انیمیشنها، تصاویر و کلیه عناصر گرافیکی برای هر محتوا و یا رخداد سیستمی است. وبسایت یا اپلیکیشنی که طراحی رابط کاربری ui مناسبی دارد، علاوه بر آنکه زیبا و به یاد ماندنی است، کاربران را ترغیب میکند تا دفعات بیشتری به آن وبسایت و یا اپلیکیشن مراجعه کنند.
UI چه اهمیتی دارد؟
رابط کاربری UI نحوه نمایش اطلاعات، قابلیتها و بخشهای مختلف وبسایت یا اپلیکیشن و مدل دسترسی کاربران به آنها را تعیین میکند. از این نظر داشتن یک رابط کاربری خوب، علاوه بر آنکه تأثیر مستقیمی بر کیفیت تجربه مخاطبان از کار با سیستم دارد، میتواند کارکردهای متنوعی نیز داشته باشد. به عنوان مثال، معماری اطلاعات و محتواها یکی از اصلیترین بخشهای رابط کاربری است. ممکن است اطلاعات ارائه شده در یکی از بخشهای وبسایت یا اپلیکیشن نیازمند آگاهی از موضوع دیگری باشد. در چنین شرایطی داشتن یک رابط کاربری مناسب باعث میشود کاربران مطالب را با ترتیب مناسبی مشاهده کنند تا هنگامی که به مطلب مورد بحث میرسند دچار سردرگمی و سؤالات متعدد نشوند. این موضوع علاوه بر آنکه باعث میشود احساس رضایت ناخودآگاهی در مخاطبان شکل گیرد، میتواند مراجعات به بخش پشتیبانی را هم به شدت کاهش دهد. رابط کاربری همچنین میتواند در نمایش و بزرگنمایی محصولات، خدمات، کمپینها یا ویژگیهای خاصی که مد نظر است کمک کند. شاید برای شما هم پیش آمده باشد که به قصد خرید محصولی خاص وارد یک فروشگاه اینترنتی شدهاید و ناگهان متوجه شدید که در حال خرید محصول دیگری هستید که تا چند دقیقه پیش اصلاً به آن فکر نمیکردید. یک رابط کاربری خوب میتواند مراجعان اتفاقی را به کاربران و مشتریان دائمی تبدیل کند.
گذشته از تمام این موارد، طراحی یک رابط کاربری مناسب، تأثیر مستقیمی نیز بر برندینگ و تقویت جایگاه و یادآورهای برند در ذهن مخاطبان دارد. در اغلب موارد رابط کاربری برمبنای هویت و عناصر بصری برند طراحی میشود و به همین دلیل باعث تثبیت این عناصر در ذهن مخاطبان میشود تا زمانی که رنگ، لوگو، فونت و یا آیکونهای اختصاصی برند را در هر کجای دیگر دیدند بلافاصله برند و تجربه کار با آن را به یاد آورند.
اصول طراحی UI چیست؟
مهمترین اصل در طراحی رابط کاربری، سادگی و کاربردی بودن آن است. کاربران معمولاً با هدف خاصی به وبسایت یا اپلیکیشن شما مراجعه کردهاند، بنابراین ضروری است که بتوانند به سادگی راه خود را برای دسترسی به آن هدف پیدا کنند. اگر مخاطبان نتوانند مسیر خود را در میان انواع اطلاعات و پیامهای مطرح شده در پلتفرم شما بیابند، حتی جذابترین و زیباترین طراحیها هم نمیتواند آنها را نگه دارد. در مرحله بعدی، کار کردن با رابط کاربری باید لذتبخش و به دور از پیچدگی و دردسر باشد. استفاده از عناصر و چیدمان بصری چشمنواز، گیمیفیکیشن و مواردی از این دست باعث میشود کاربران از فعالیت در پلتفرم شما لذت ببرند و در موارد بعدی نیز تمایل داشته باشند تا دوباره به آن مراجعه کنند. در نهایت، رابط کاربری باید با هویت برند مطابقت داشته باشد و آن را تقویت کند. وبسایت یا اپلیکیشن شما، یکی از مهمترین داراییها و نقاط تماس برند شماست؛ فضاییست که مخاطبان در هر زمان از شبانهروز و از هر محلی میتوانند به آن دسترسی داشته باشند. بنابراین ضروری است که این بستر ارتباطی بتواند شخصیت، ارزشها و یادآورهای برند شما را به خوبی به مخاطبانتان منتقل کند و تأثیری ماندگار در ذهن آنها داشته باشد.
قالبهای رابط کاربری UI
- رابط کاربری متنی: زمانی نه چندان دور، برای استفاده از کامپیوترها، راهی به جز استفاده از دستورات خط فرمان نبود. این دستورات اگرچه تا حد زیادی سادهتر از زبانهای برنامهنویسی بودند، اما باز هم به یاد سپاری و دانش و مهارت استفاده از آنها برای کاربران ضروری بود و به همین دلیل استفاده از کامپیوترها برای اغلب افراد کار دشواری بود که از آن پرهیز میکردند. گذشته از آن، این محیط کاملاً متن محور فاقد روح و زیبایی بصری بود. با این وجود محیط خط فرمان یکی از اولین رابطهای کاربری است که به عنوان رابط کاربری متنی شناخته میشد.
- رابط کاربری گرافیکی: امروزه با توسعه کامپیوترهای شخصی رابط کاربری گرافیکی تبدیل به اصلیترین نوع رابطهای کاربری شده، تا حدی که معمولاً وقتی از رابط کاربری UI صحبت میشود، منظور همین رابط کاربری گرافیکی است. این نوع از رابطهای گرافیکی معمولاً شامل تصاویر، منوها، دکمهها و لینکها، انیمیشنها، آیکونها و سایر مواردی از این دست میشود که به شکلی کاربردی و جذاب در کنار هم قرار میگیرند.
- رابط کاربری صوتی: در این نوع از رابطهای کاربری فرامین به صورت دستورهای صوتی منتقل میشود. دستیارهای هوشمند تلفنهای همراه نمونهای رایج از رابطهای کاربری صوتی هستند.
- رابط کاربری حرکتی: این نوع از رابطهای کاربری دستورات را برمبنای حرکات خاص دریافت میکنند. به عنوان مثال شما برای بزرگ کردن تصاویر روی تلفن همراهتان ممکن است به جای تاچ کردن یک دکمه خاص، دو انگشت خود را روی تصویر به هم نزدیک کنید و یا برای روشن کردن سیستم گرمایش خانه هوشمند، دست خود را به شکل خاصی در مقابل دوربین حرکت دهید.
تفاوت UI با UX چیست؟
اما تفاوت UI با UX چیست در کنار مفهوم رابط کاربری یا UI مفهوم دیگیری به نام تجربه کاربری UX تعریف میشود. اصطلاح تجربه کاربری برای نخستین بار در اوایل دهه ۱۹۹۰ توسط دان نورمن مطرح شد. نورمن UX را اینگونه تعریف کرد: «تجربه کاربری(UX)، شامل تمامی جنبههای تعاملات کاربر نهایی با شرکت، محصولات و خدمات آن میشود». به بیان دیگر، تجربه کاربری بسیار فراتر از طراحی وبسایت یا اپلیکیشن است و شامل تمامی مسیری میشود که مخاطب طی میکند؛ از فرایندی که باعث آشنایی او با کسبوکار شما میشود تا ترتیب فعالیتهای او در ارتباط با برند شما، افکار و احساساتی که هنگام کار با پلتفرم شما در ذهنش شکل میگیرد و در نهایت تأثیراتی که بر اساس تعاملاتش با برند شما در ذهنش شکل میگیرد. از این نظر، هرچند برای داشتن یک تجربه کاربری UX مناسب داشتن یک رابط کاربری UI خوب ضروری است، اما صرفاً با طراحی یک رابط کاربری جذاب نمیتوان به یک تجربه کاربری مؤثر نیز رسید.
بیشتر بخوانید : اهمیت تجربه کاربری یا UX و بایدها و نبایدهای آن
نحوه طراحی رابط کاربری UI توسط آژانس پرمون طرح
پرمون طرح برای خلق رابط کاربری UI پیش از هر چیز برمبنای مخاطبشناسی، نیازها و خواستههای مخاطبان را تعیین میکند. این موضوع باعث میشود رابط کاربری خلق شده کاربردی و ساده باشد و بتواند مخاطبان را جذب کند. در گام بعد عناصر شخصیتی برند شما در نظر گرفته میشوند تا رابط کاربری طراحی شده بتواند ارزشها، شخصیت و هویت برند شما را به خوبی انتقال دهد و در ذهن مخاطبان تثبیت کند. در نهایت برمبنای مجموعه این عوامل تمامی المانهای گرافیکی، چیدمان آنها و معماری کلی صفحات طراحی میشود تا وبسایت یا اپلیکیشن شما رابط کاربری به یاد ماندنی و تأثیرگذاری داشته باشد.